Quick Summary
Laravel continues to lead web development with trends like microservices, serverless architecture, real-time apps, cloud-native solutions, and headless CMS. Its strengths in security, scalability, and efficiency make it ideal for modern applications. Staying updated through packages, source code exploration, and testing helps developers build high-performing, future-proof Laravel projects that are secure, engaging, and tailored to evolving business needs.
Table of Contents
Laravel has become one of the most popular frameworks for building modern web applications. Its simplicity, flexibility, and powerful features make it a favorite among developers and businesses. Staying updated with the key Laravel trends can help you build quick, efficient, and more secure web solutions.
In this blog, we will explore the key trends shaping Laravel in 2025. These Laravel web development trends include new tools and packages, best practices, and performance enhancements. You will gain a clear understanding of how Laravel continues to lead the way in web development. So, let’s dive in!
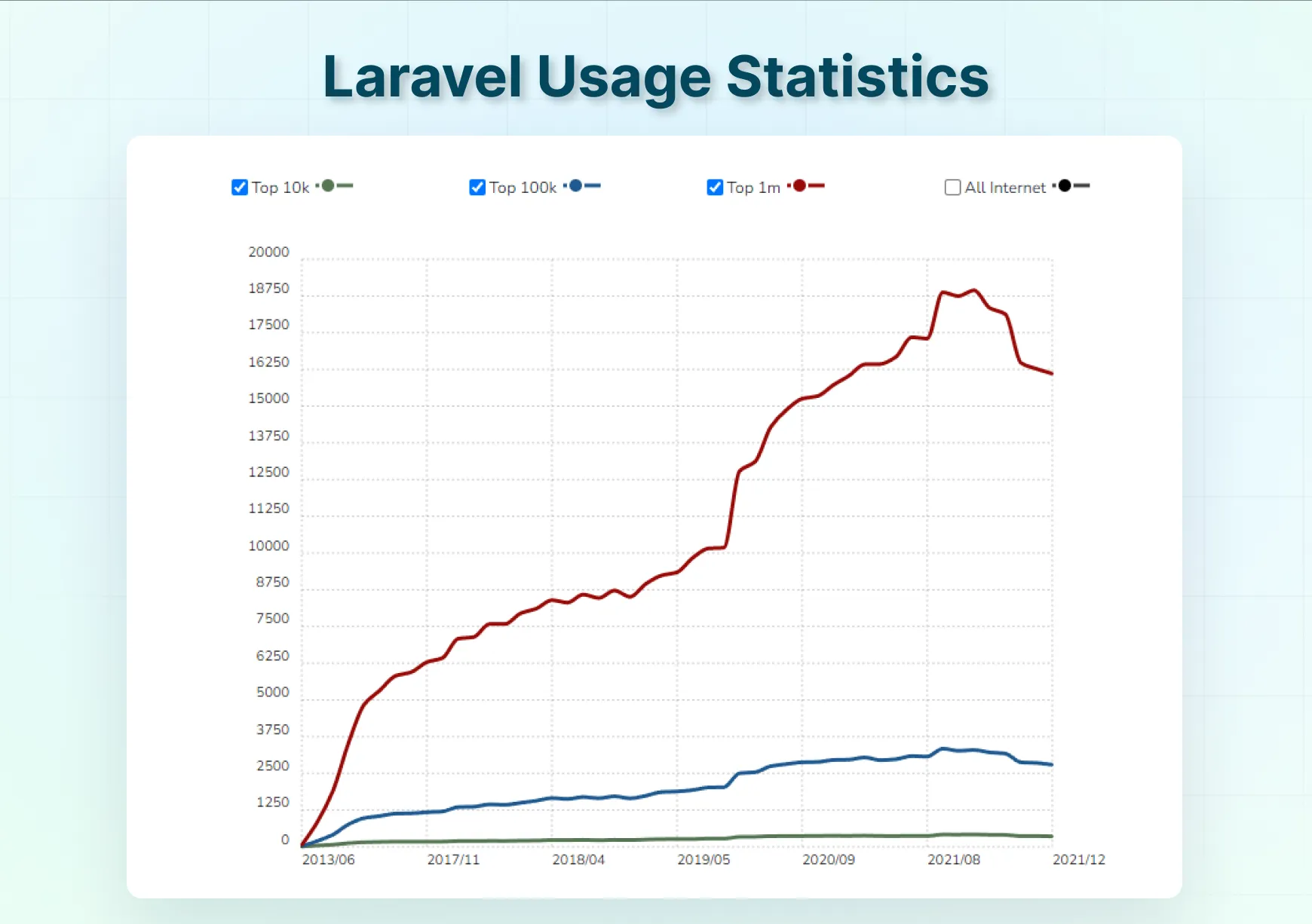
What Makes Laravel Popular?

Laravel is known for its flexibility and efficiency, rising to the top in web development technologies. Its popularity stems from a potent blend of features that enable you to build scalable web applications with ease.

- Development: Laravel’s intuitive syntax and built-in tools streamline development. From authentication to routing, it handles the heavy lifting. Thus, allows you to focus on your unique application logic.
- Security: Built-in security features like password hashing and CSRF protection keep your applications safe. Laravel proactively shields your projects, giving you peace of mind.
- Scalability: As your application expands, Laravel effortlessly scales with you. Its architecture ensures your project handles increasing traffic and complexity seamlessly.
- Evolution: The Laravel team is dedicated to keeping the framework up-to-date with the latest trends and technologies. This confirms your projects remain cutting-edge and benefit from the latest advancements.
With these powerful advantages, it’s no wonder Laravel continues to be a top choice for developers worldwide. To ensure applications not only perform well but also get discovered online, explore Laravel SEO Optimization Techniques. It’s the perfect framework for building secure, scalable, and feature-rich web applications. Also, assuring that they thrive in the ever-evolving digital landscape.
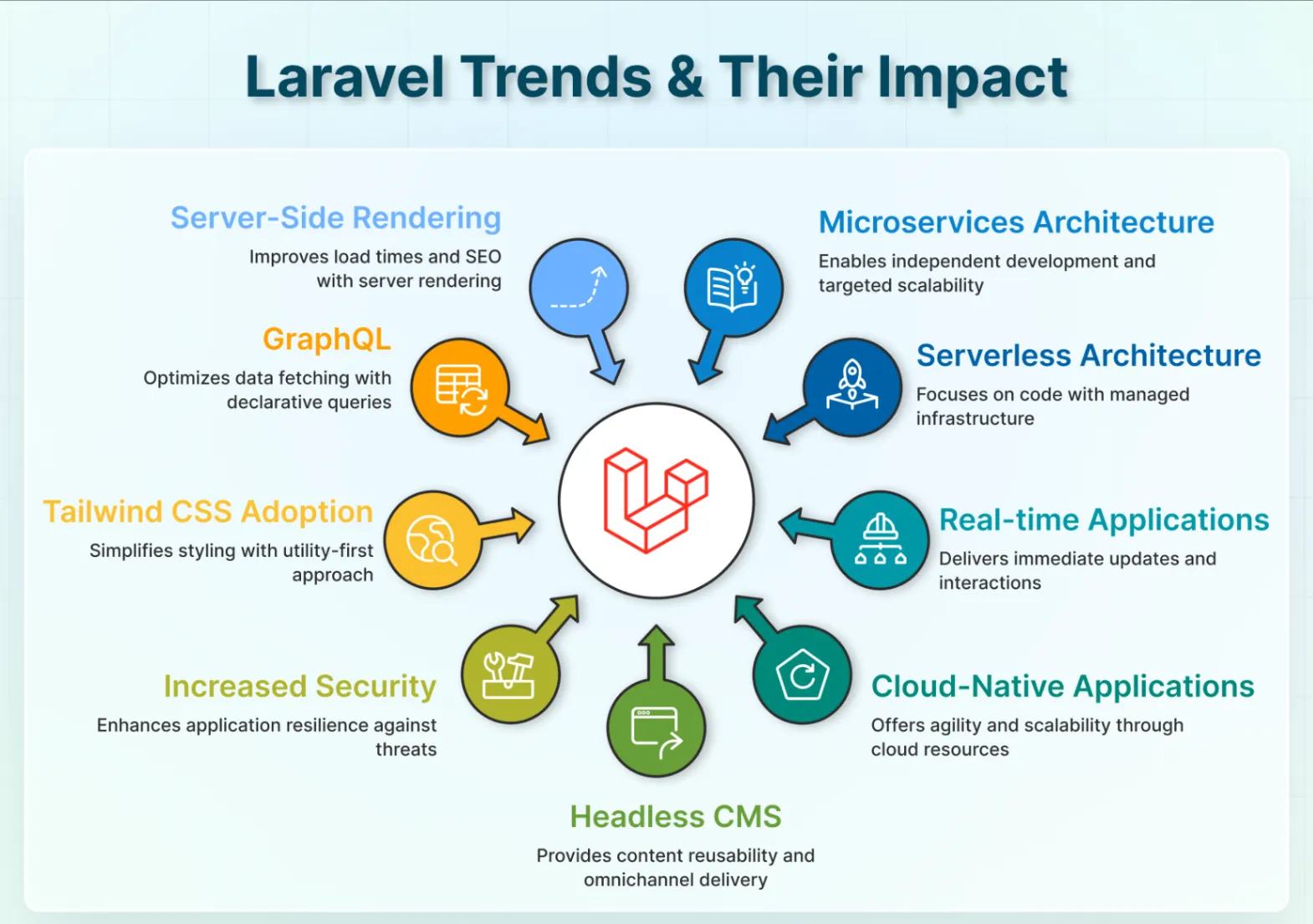
Top Laravel Trends to Know

Laravel is continuously evolving to meet industry demands. Its integration capabilities make it an attractive choice for businesses. Especially for one looking to stay at the forefront of technology.
1. Microservices Architecture
Modern web applications must be fast, flexible, and scalable to grow without limitations. This is where Laravel microservices stand out. Instead of building one extensive application, microservices break it down into smaller, independent parts. Each part handles a specific function and communicates with others through simple APIs.
They are like building blocks. Each block performs its own function but works together to create a robust system. If one block has an issue, the rest continue to work. That makes your application more reliable.
Here’s why microservices are transforming Laravel development:
- Independent Development: Teams can build and update features separately, making development faster and easier to manage.
- Scalability: You can scale only the parts of your app that require more power, rather than the entire system.
- Flexibility: Each microservice can utilize the best tools and technologies for its specific task, providing developers with greater freedom.
- Resilience: If one service fails, it doesn’t bring down the whole application. This improves stability and uptime.
While the setup may seem complex at first, the long-term benefits are enormous. With microservices, Laravel applications become more scalable, secure, and future-ready—an ideal choice for businesses that want to grow without hitting limits.
2. Serverless Architecture
Gone are the days of managing servers; instead, you focus on code. By leaving infrastructure concerns behind. When paired with Laravel, this approach offers a set of potential. It delivers unprecedented scalability, cost-effectiveness, and streamlined development.
So, how does Laravel Serverless Architecture work? This architecture leverages the Function-as-a-Service (FaaS) model. Your code resides in stateless functions. It gets triggered by using Laravel API development, database updates, or scheduled tasks. These functions execute in containers, scaling seamlessly to meet demand without manual intervention.
- Event-Driven Execution: Your code executes in response to specific events (e.g., HTTP requests, and database changes). This maximizes resource use and cost efficiency.
- Managed Infrastructure: Cloud providers handle server provisioning and scaling, freeing you from infrastructure concerns.
- Function-as-a-service (FaaS): Code snippets (functions) act as the building blocks. It gathers and gets executed on-demand by the cloud provider.
- Pay-Per-Use model: You only pay for the compute time your code utilizes. Eliminating idle server costs and optimizing resource allocation.
Despite these considerations, the advantages of serverless architecture are undeniable. Laravel serverless architecture lets you unlock an era of development. Also, with agility, cost-effectiveness, and a clear focus on code innovation.
3. Real-time Applications
In today’s fast-paced world, users crave immediate updates and interactions. Real-time and backend development technology – Laravel enables you to deliver compelling experiences. It benefits in keeping the users engaged and informed.
Picture a Laravel real-time chat app. A stock ticker updating prices instantly, or collaborative document editing in real-time. These are just a few examples of real-time applications. These are where data updates and changes are reflected to users instantly as they happen.
- WebSockets: This communication protocol establishes persistent connections between the server and clients. WebSockets enable bidirectional data exchange in real-time.
- Laravel Broadcasting: A built-in Laravel feature streamlines real-time communication. It conducts management of channels, events, and user subscriptions.
- Libraries Integration: Popular libraries such as Pusher and Socket.io get seamlessly integrated with Laravel. This provides robust real-time infrastructure and features.
While implementing real-time features requires careful planning, the benefits are compelling. By integrating real-time applications into your Laravel project, you can create engaging experiences.
4. Cloud-Native Applications
As cloud computing continues to dominate the landscape, cloud-native applications take center stage. This trend offers benefits of cloud infrastructure including agility, scalability, and resilience. Laravel shines as a perfect framework for building such applications.
It is built on microservices, containerization, and API-driven communication. These applications scale seamlessly, adapt to changing demands, and leverage cloud resources efficiently.
- Containerization: Package your application into lightweight containers (e.g., Docker). These practices benefit in portability and faster deployments.
- Container Management: Utilize tools like Kubernetes to manage and scale containers across the cloud.
- Cloud Native Services: You can also integrate several cloud-based services. It includes databases, storage, and analytics for improved functionality and scalability.
- CI/CD Pipelines: Automate build, test, and deployment processes. This enables continuous delivery and faster updates.
Indeed, Laravel cloud-native architecture requires expertise. To see real-world examples of Laravel’s capabilities, sites built with Laravel showcase high-performing web applications. But, it also offers robust advantages. Using this incorporation is ideal for one looking to build an application with cloud innovation.
5. Laravel Headless CMS
Laravel Headless CMS emerges as a game-changer. Decoupling content from presentation opens doors to flexibility and omnichannel delivery.
It works as a content repository with a predefined front end. This centralized hub, powered by Laravel, delivers content robust APIs. They are ready to be displayed on any platform or device. Whether it’s a website, mobile app, smartwatch, or even a voice assistant, the content adapts seamlessly.
- Content reusability: Create content once and reuse it across various channels. This eliminates redundancy and promotes efficiency.
- Omnichannel delivery: Cater to diverse user experiences by delivering content tailored to specific devices.
- Future-proof architecture: Decoupled content and presentation ensure adaptability to technologies and changing trends.
The landscape of Laravel development thrives on innovation. Remember, successfully implementing these trends often requires deep technical expertise.
6. Increased Security
Online threats and vulnerabilities are growing every day. Under such consequences prioritizing security is important for any web application. Thankfully, Laravel offers a foundation and welcomes continuous improvement. This offers developers tools and features to build highly secure applications.
- Built-in Security Features: Laravel incorporates powerful security functionalities by default. It includes password hashing, input validation, CSRF protection, and SQL injection prevention.
- Laravel Sanctum: Implement authentication and authorization mechanisms with Laravel Sanctum. Consider using industry-standard practices like OAuth.
- Security Focused Packages: Leverage officially supported packages. Many of them specialize in areas like two-factor authentication, encryption, and vulnerability scanning.
- Regular Framework Updates: Stay ahead of potential threats by adhering to Laravel’s update schedule. It enables you to access the latest security patches and improvements.
Laravel Security is an ongoing journey, not a one-time effort. By actively incorporating these technical measures, you can build resilient Laravel applications. Incorporated with these practices your application will withstand threats and protect user data.
7. Tailwind CSS Adoption
The world of styling can be complex. But, Tailwind CSS offers a utility-first approach that simplifies and streamlines the process. Integrating this with Laravel enables efficient styling capabilities. Using it you can focus on building captivating user experiences.
- Utility-First Philosophy: Tailwind provides a vast collection of utility classes directly mappable to HTML elements. This eliminates the need for complex custom CSS declarations.
- Laravel Mix Integration: Leverage Laravel Mix. It is a built-in tool to compile Tailwind’s directives. Also, lets you integrate them into the Laravel project’s CSS pipeline.
- Rapid Prototyping: Easily experiment with styles using intuitive class names. Using Tailwind CSS accelerates the design and development process.
- Responsive Design Built-in: Tailwind offers responsive variants for its utility classes. This allows you to style for different screen sizes.
While Tailwind might require adapting to its utility-first approach, the advantages are undeniable. Integrating Tailwind CSS with the Laravel project unlocks a streamlined styling experience. Thus, offers the complete potential to build pleasing and consistent user interfaces.
8. GraphQL
Online space is turning to a data-driven landscape, and efficient data fetching is crucial. Enter GraphQL. It is a query language that empowers you to request specific data from an API. Thus, reduces over-fetching and optimizing performance. GraphQL and Laravel are a powerful duo for building data-centric applications.
- Declarative Queries: Define the exact data you require through GraphQL queries. This eliminates unnecessary data transfer and boosts performance.
- GraphQL Schema: Describe your application’s data structure using a GraphQL schema. It will let you ensure clarity and efficient data retrieval.
- Laravel Packages: Leverage Laravel packages like Voyager or Lighthouse to streamline GraphQL integration. This will benefit you with a simplified web application development.
- API Flexibility. Deliver data tailored to diverse clients and platforms. It lets you cater to various use cases and requirements.
By integrating GraphQL into your Laravel project, you empower users with granular data access. Also, benefits from performance optimization, and builds a future-proof architecture.
9. Server-Side Rendering (SSR)
With modern web applications, initial load times and SEO remain crucial factors. Server-side rendering (SSR) in Laravel offers a compelling solution. It renders your application on the server before sending it to the browser.
- Laravel Blade Templates: Utilize familiar Blade templating syntax to define your application’s layout and components.
- Content Generation at Render Time: The server generates HTML based on user requests and available data. Also, includes user-specific content.
- JavaScript Incorporation: It minimizes JavaScript code sent to the browser. Being responsible for interactivity and client-side functionality.
SSR introduces considerations like server load and potential complexity. But, it also offers uncountable benefits. Integrating SSR into your project, enables you to deliver a performance-optimized experience.
10. Growth of Laravel with AI-Powered Features
Artificial Intelligence is becoming a core part of modern web development. Laravel is adapting to this change by making it easier to integrate AI-powered tools and services into applications.
Businesses can now add capabilities such as intelligent chatbots, personalized recommendations, or fraud detection directly within their Laravel projects. These features enhance user engagement, strengthen security, and deliver improved results.
Let’s see how AI adds value to Laravel development:
- Automation: AI handles repetitive tasks, such as data processing or content tagging, thereby reducing manual effort.
- Personalization: Applications can deliver tailored content and product suggestions based on user behavior.
- Natural Language Processing (NLP): Laravel can connect with AI models to power chatbots, search features, and voice interactions.
- Predictive Analytics: AI tools can analyze data and provide insights that support more intelligent business decisions.
By adopting AI within Laravel, applications become more adaptive and future-ready. This enables businesses to stay ahead in a rapidly evolving digital landscape.
So, want these trends leveraged for your Laravel web application? Then consult with our Laravel web development company.
How to Keep Up With Laravel Trends?
Laravel development demands continuous learning and adaptation. These proactive steps can equip you to navigate the ever-evolving trends and emerge as a skilled Laravel developer. Here are some key strategies to keep you in the know:

1. Explore Laravel Packages and Libraries
Diving into the Laravel packages and libraries unlocks a trove of pre-built functionalities. These ready-made components can accelerate your development process. It introduces advanced features and simplifies complex tasks.
- Laravel offers packages for authentication, integration, data encryption, and much more.
- Leverage pre-written code instead of reinventing the wheel. This practice enables you to focus on core application logic and customization.
- Utilize popular and well-maintained packages, ensuring code quality and security best practices.
By integrating high-quality Laravel packages and libraries, you build feature-rich applications. Choosing the right infrastructure is equally crucial for getting best Laravel hosting services to power projects reliably. That too by saving time and effort while adhering to community standards. Seek new packages, stay updated, and consider contributing to the Laravel ecosystem.
2. Analyze Laravel Source Code
Understand the inner workings of the Laravel framework itself. These practices will empower you to write more maintainable code. By analyzing the source code, you gain invaluable insights. You can understand how features are implemented. Also, gain inspiration for your development practices.
- Deep dive into specific features like Laravel routing or middleware, to get their mechanisms.
- Understand best practices and coding styles used by the Laravel core developers.
- Contribute to the project or suggest enhancements based on your learnings.
Analyzing the Laravel source code offers a unique opportunity to deepen your understanding. Approach this exploration with curiosity.
3. Use Testing
Implementing comprehensive testing practices safeguards your Laravel application’s quality. This ensures its functionality under various conditions. Thus, enables you to refactor code with confidence. Testing empowers you to catch bugs early and deliver reliable applications.
- Utilize unit tests for individual functions. This can include integration tests for component interactions. You can also integrate feature tests for complete user flows.
- Integrate PHP testing frameworks like PHPUnit with your build pipeline. This will help you execute tests automatically on every code change.
- Write tests before implementation to guide your development process. This benefits to ensure code correctness from the outset.
Adopting a rigorous testing culture, you build applications ensuring their quality and reliability. Use different testing types and consider test-driven development to write maintainable code.
Staying updated with top Laravel trends means continuous learning and hands-on practice. Explore curated selection of best Laravel packages to use to enhance your applications with powerful, community-tested tools. By using trusted packages, studying the source code, and adopting strong testing habits, you can build reliable, modern, and future-ready applications.
Let’s Conclude
Laravel has become a trusted choice for building web applications. What makes it stand out is not just its ease of use but the way it keeps evolving with new Laravel trends. From microservices and serverless setups to AI-powered features and stronger security, Laravel is keeping developers and businesses ready for what’s next.
For developers, these trends mean better tools to create apps that are faster, easier to maintain, and built to scale. For businesses, it means working with a framework that supports growth and delivers a reliable experience for users. And if you need expert assistance to take your project to the next level, you can hire Laravel developers to help you do that.
FAQs About Laravel Trends
How is Laravel revolutionizing e-commerce platforms?
Laravel empowers building eCommerce platforms with scalability, flexibility, and security. Its features like shopping carts, payments, and user management streamline development. While its modular architecture ensures smooth scaling for growing businesses.
What are the top Laravel performance optimization techniques?
Optimizing Laravel applications involves various techniques depending on your specific needs. Some key strategies include:
– Utilizing caching mechanisms
– Optimizing asset loading
– Database optimization
How are Progressive Web Apps (PWAs) utilizing Laravel?
Laravel’s robust APIs and ability to generate service workers make it a powerful tool for building PWAs. Its features like offline support and background syncing integrate with PWA requirements.
Build Powerful Laravel Applications
Learn how to leverage Laravel's powerful features for efficient and scalable web development.