Quick Summary
Facades in Laravel provide a simple, static interface to access core framework services like authentication, caching, and routing. They help developers write concise, readable, and maintainable code by acting as proxies to underlying classes, streamlining interaction and testing without manual dependency management. Facades can also be customized for your application, making service access flexible and efficient.
Table of Contents
Ever felt the need to write cleaner and more concise code in your Laravel projects? Well, Laravel facades come to the rescue. These awesome features act as shortcuts to underlying classes within the framework. It offers a simpler way to interact with various Laravel functionalities.
But facades aren’t just about convenience. They also promote better code organization and testability. This guide dives into the world of Laravel facades, explaining what they are, why they’re valuable, and how to use them in your development process.
Throughout this comprehensive resource, we’ll incorporate insights and tips suggested by our experts. This will ensure you gain practical knowledge alongside a theoretical understanding. By the end, you’ll be equipped to master facades and streamline your Laravel coding experience.
What are Facades in Laravel?
Facades are a key to Laravel development, providing a simplified way to interact with the framework’s core functionalities. They act as static proxies for underlying classes stored within Laravel’s service container. This means you can access powerful features without manually instantiating complex objects, leading to cleaner and more concise code.
How Do Facades in Laravel Work?
- Facade as a Proxy. Facades take your method call and forward it to the relevant class within the service container. Similarly, using accessors and mutators in Laravel helps manipulate data efficiently within models for cleaner application logic. It ensures you get the desired functionality without worrying about the intricate details.
- Static Interface. Facades offer a static interface. It means you can call their methods directly without creating an object instance. For simplifying common string manipulations within facades or elsewhere, explore built-in Laravel string helpers that enhance productivity. This streamlines your code, making it easier to read and maintain.
- Improved Testability. While facades provide a convenient way to interact with Laravel features, they don’t interfere with testability. Under the hood, facades use dependency injection principles. It allows you to swap the implementation during testing with mock objects, ensuring your code functions as expected.
Thus, facades bridge the gap between your code and Laravel’s functionalities. It benefits in offering a more streamlined and efficient development experience. By understanding their inner workings, you can use facades to write more maintainable, and testable Laravel applications.
Why Use Facades in Laravel?
In Laravel, facades act as a layer of simplification for interacting with the framework’s core features. They provide a static interface to underlying classes, allowing you to use functions like Auth::login() or Cache::get() without manually instantiating the classes. This approach streamlines development by offering a concise and readable syntax.
Benefits of Using Facades in Laravel
- Concise and Readable Code. Facades prevent the need for lengthy class instantiation and method calls. You can directly use framework functionalities with clear and concise syntax. This not only improves code readability but also reduces the amount of code you need to write.
- Code Maintainability. Facades promote code maintainability by separating the concerns between functionality interaction and the underlying implementation. This makes it easier to modify or update the internal workings of a class without affecting the facade usage in your code.
- Testability. Though facades provide a static interface, they don’t hinder testing. Laravel’s underlying implementation leverages dependency injection. This allows you to swap the real class with a mock object during unit tests.
While facades provide numerous benefits, they also have possible errors. To ensure a clean and maintainable codebase in large projects, consider consulting with Laravel experts. Their understanding of the framework can help you use facades alongside other dependency injection techniques, leading to a well-structured application.
How to Use Facades in Laravel?
Laravel facades provide a convenient way to interact with the framework’s components. They act as static proxies for underlying classes, simplifying access and improving code readability. Here’s a breakdown of using facades in your Laravel application:
Built-in Facades
Built-in facades are predefined classes offered by Laravel to interact with various functionalities of the framework. These facades provide a concise and easy-to-use interface for tasks like authentication, caching, database interaction, and more.
Step 1: Choose the Facade
Selecting the appropriate facade is crucial for interacting with specific Laravel functionalities. Here’s a breakdown to guide you:
1. Identify the Functionality. Determine the task you want to accomplish. Laravel offers a wide range of facades, each corresponding to a specific feature:
- Auth. Manage user authentication (e.g., Auth::login($user)).
- Cache. Interact with the Laravel cache system (e.g., Cache::get(‘key’) to retrieve cached data).
- DB. Perform database operations (e.g., DB::table(‘users’)->get() to fetch all users).
- Route. Define application routes (e.g., Route::get(‘/’, function () { … }) to define a route for the homepage).
2. Explore the Facade List. Refer to the Laravel documentation for a comprehensive list of available facades. This will help you find the exact facade that suits your needs.
3. Consider Alternatives. In some cases, there might be multiple approaches to achieve a specific task. While facades offer convenience, consider dependency injection for scenarios requiring more control over object life cycles.
By following these steps, you can choose the appropriate facade to streamline your development process in Laravel.
Step 2: Import the Facade
While facades offer direct usage without mandatory imports, importing them can enhance code readability. It especially benefits when working with multiple facades in a single file. Here’s how to import facades:
1. Use Statements. Operate the use keyword followed by the complete facade class path. For instance, to import the Cache facade:
use Illuminate\Support\Facades\Cache;
2. Multiple Facades. Import multiple facades in a single statement by separating them with commas. When dealing with collections or array data, leverage the power of Laravel’s array helpers to write cleaner and efficient code:
use Illuminate\Support\Facades\Cache, Illuminate\Support\Facades\Auth;
3. Namespace Awareness. If your facade class resides in a different namespace, include the namespace alongside the class name:
use App\Services\MyCustomFacade;
Remember that importing facades is optional. Laravel’s service container automatically resolves them when you use their methods. However, direct imports can improve code clarity, especially in files involving many facades.
Step 3: Use the Facade Methods
Once you’ve chosen the appropriate facade, you can interact with its functionalities using its methods. Here’s a guide on using facade methods:
1. Call Methods. Gather the desired methods directly on the facade name followed by double colons (::). The facade methods mirror the methods available on the underlying service class.
Example. To retrieve a cached value using the Cache facade:
$value = Cache::get('key');
2. Method Chaining. Many facades support method chaining, allowing you to call multiple methods consecutively for a more concise syntax:
Cache::put('key', 'value', 60); // Store a value with expiration time
By following these steps, you can use facade methods to interact with various Laravel functionalities within your code. Remember to consult the Laravel documentation for a specific facade’s method details and available options.
Custom Facades
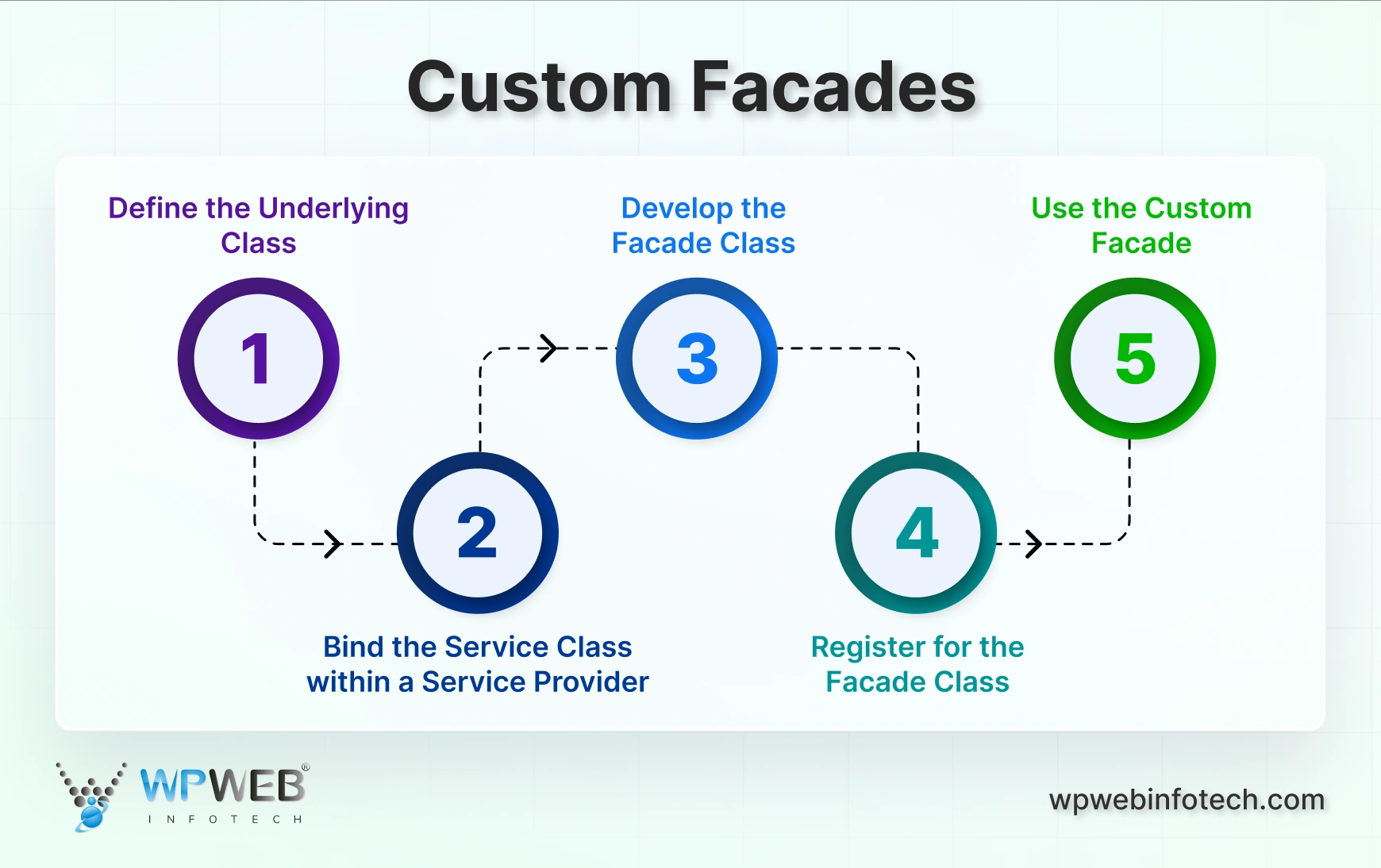
Built-in facades in Laravel handle a wide range of functionalities, but certain situations may require interaction with custom logic. Laravel’s facade system supports the creation of custom facades for better code organization and reusability. To further enhance your project structure, developers often create custom helper functions in Laravel to complement facades and introduce reusable logic. Here’s a breakdown of the steps involved:

Step 1: Define the Underlying Class
When creating a custom facade, the first step is to define the underlying class. This class summarizes the actual logic you want to expose through the facade. Here’s a breakdown of what to consider:
1. Functionality. Clearly define the purpose of this class. What specific functionality or logic will it handle? This will guide the methods and properties you include in the class.
2. Structure. Develop the class like any other standard PHP class. Include methods that encapsulate the desired functionalities and properties to store any necessary data.
3. Example. Picture creating a custom facade for sending SMS notifications. Your underlying class might include methods like send to dispatch an SMS message. It could also include getHistory to retrieve past notifications.
<?php
namespace App\Services;
class SMSNotification
{
public function send(string $recipient, string $message): bool
{
// Logic to send SMS notification using an SMS provider API
return true; // Replace with actual sending logic
}
public function getHistory(): array
{
// Logic to retrieve past notification history
return []; // Replace with actual retrieval logic
}
}
Remember, this is a simplified example. The complexity of your underlying class will depend on the specific functionality you want to expose through the facade.
Step 2: Bind the Service Class within a Service Provider
For your custom facade to interact with the underlying service class, Laravel needs to know how to resolve them. This is where service providers come in. Here’s how to bind the service class:
1. Service Provider. Create a service provider class (if you don’t have one already) for your custom logic. Service providers are classes responsible for registering services within the Laravel application.
2. Register Method. Within the register method of your service provider class, use the Laravel service container’s binding methods to register the underlying service class.
3. Binding Example. Here’s an example using the App::singleton method to register the SMSNotification class as a singleton:
<?php
namespace App\Providers;
use App\Services\SMSNotification;
use Illuminate\Support\ServiceProvider;
class SMSNotificationServiceProvider extends ServiceProvider
{
public function register()
{
$this->app->singleton(SMSNotification::class, function ($app) {
return new SMSNotification();
});
}
}
4. Alternatives. Laravel offers various binding methods depending on the lifetime and instantiation logic of your service class. Refer to the Laravel documentation for a detailed explanation of binding options.
Once you’ve registered the service class within a service provider, you make it accessible throughout your Laravel application and pave the way for facade interaction.
Step 3: Develop the Facade Class
The facade class acts as a static interface for your underlying service class. It provides a convenient way to access the service methods without directly instantiating the class itself. Here’s how to create the facade class:
1. Create a New Class. Make a new PHP class and extend it from Illuminate\Support\Facades\Facade. This establishes the facade as part of Laravel’s facade system.
2. getFacadeAccessor Method. Define a static method named getFacadeAccessor. This method is important as it tells Laravel which underlying service class the facade corresponds to.
3. Return Underlying Class. Inside the getFacadeAccessor method, return the name of the service class you registered (e.g., SMSNotification::class). This informs Laravel where to find the actual implementation when a facade method is called.
<?php
namespace App\Facades;
use Illuminate\Support\Facades\Facade;
class SMSNotificationFacade extends Facade
{
protected static function getFacadeAccessor()
{
return SMSNotification::class;
}
}
With the creation of this facade class, you’ve established a bridge between your custom logic and the Laravel facade system. Now you can use the facade to interact with the underlying service class in a more streamlined manner.
Step 4: Register for the Facade Class
This step involves registering the facade class within Laravel’s configuration. This allows Laravel to recognize the facade name and resolve it to the underlying service class. Here’s how to register the facade:
1. Config File. Open the config/app.php configuration file. This file stores various application settings, including facade aliases.
2. Aliases Array. Locate the aliases array within the configuration file. This array defines mappings between facade names and their corresponding facade classes.
3. Add Facade Alias. Add a new entry to the aliases array where the key is the desired facade name (e.g., SMSNotificationFacade) and the value is the full class path of your facade class (e.g., App\Facades\SMSNotificationFacade::class).
'aliases' => [
// ... other aliases ...
'SMSNotificationFacade' => App\Facades\SMSNotificationFacade::class,
],
By the completion of this step, you’ll create a shortcut for your facade class. Now, whenever you use SMSNotificationFacade in your code, Laravel will know to resolve it to the SMSNotification service class through the magic of facades.
Step 5: Use the Custom Facade
Once you’ve completed the previous steps, you can finally use your custom facade to interact with the underlying service class in your Laravel application. Here’s how to use it:
1. Facade Name. Use the facade name you defined during registration (e.g., SMSNotificationFacade) throughout your code.
2. Static Method Calls. Call the desired methods on the facade name followed by double colons (::). These methods correspond to the methods available in your underlying service class.
3. Example Usage. Visualize you want to send an SMS notification:
use SMSNotificationFacade; // Optional for clarity
$success = SMSNotificationFacade::send('+1234567890', 'Your verification code is 123456');
if ($success) {
echo 'SMS notification sent successfully!';
}
As all required steps are covered, you’ve successfully created and operated a custom facade in your Laravel application. This approach promotes code organization, improves readability, and allows for easier reusability of your custom logic.
And if you want a more professional implementaton of Facades, consult with a Laravel development company.
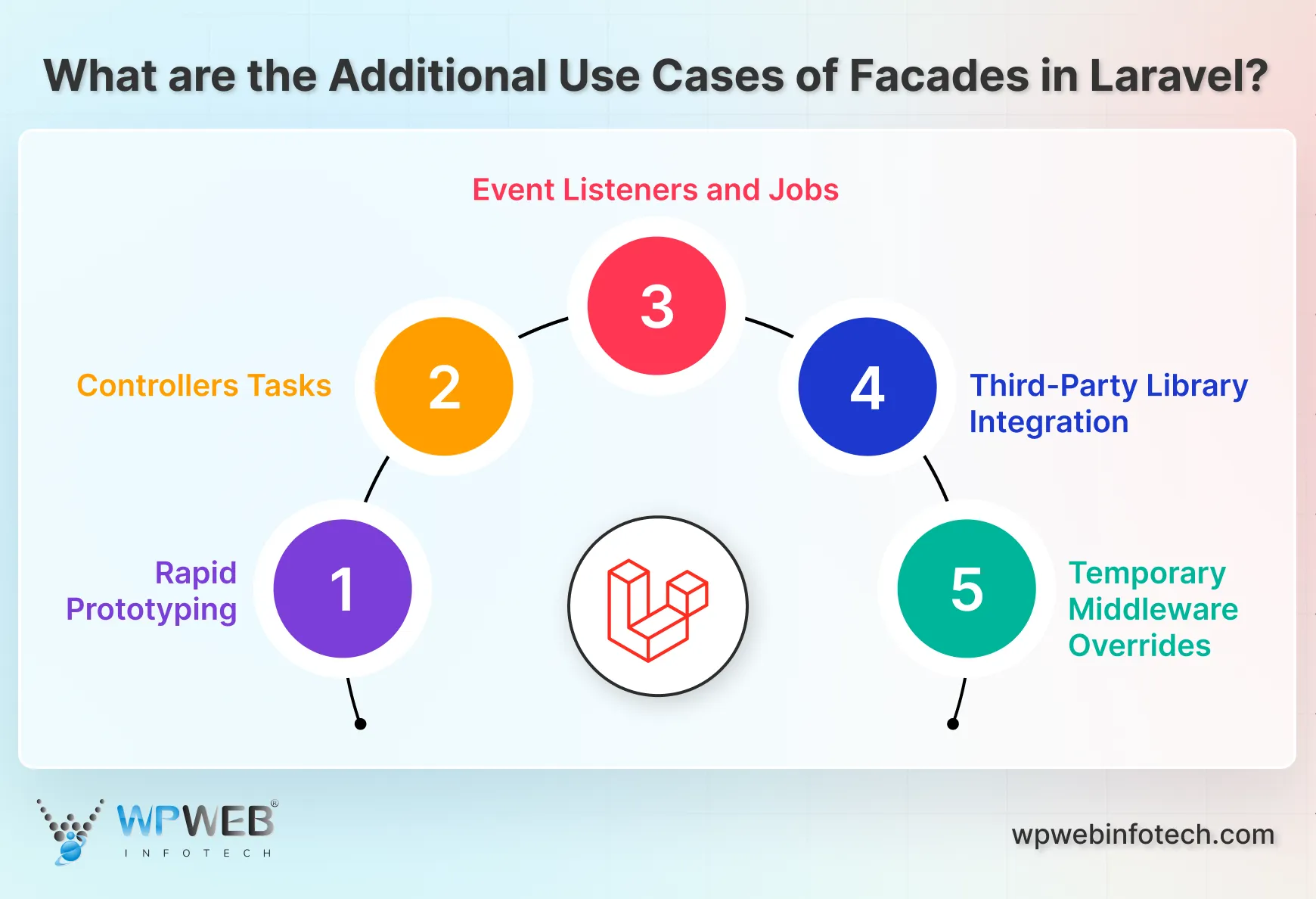
What are the Additional Use Cases of Facades in Laravel?
Facades in Laravel extend beyond basic functionality access. They offer several advantages for streamlining development by providing a simpler way to interact with various parts of your application. Here’s a breakdown of some key use cases:

1. Rapid Prototyping
When prototyping new features, facades can be your allies. They allow you to quickly interact with core Laravel functionalities like user authentication (Auth::login($user)) without getting bogged down by setting up complex dependency injection. This lets you focus on the core logic of your feature and test its viability before diving into intricate object relationships.
2. Controllers Tasks
Controllers are responsible for handling incoming requests and coordinating application responses. Facades can improve controller readability by providing concise access to various Laravel features. Instead of manually retrieving the authentication service and calling its methods, you can use Auth::login($user). This keeps your controller actions focused on the core business logic and avoids cluttering them with service instantiation details.
3. Event Listeners and Jobs
Event listeners and queued jobs often interact with different Laravel services like caching or mailing. Facades provide a convenient way to access these services within these classes without coupling them to specific service implementations. This promotes loose coupling, a software design principle that highlights independent, reusable components.
4. Third-Party Library Integration
Laravel relies on its service container for dependency injection. However, some third-party libraries might not follow these conventions. Facades can act as a bridge in such scenarios. You can create a custom facade class specifically for the third-party library. This facade interacts with the library’s functionalities and provides a familiar Laravel-style interface for easier integration within your application.
5. Temporary Middleware Overrides
Middleware in Laravel acts as a gatekeeper for incoming requests, performing actions before they reach your controllers. There might be situations where you need to temporarily bypass or modify middleware behavior within a specific route closure. Facades can be helpful here. You can access the middleware instance through the facade (Route::current()->middleware) and bypass or modify its logic for specific route actions.
Remember, while facades offer advantages, use them precisely. For situations requiring tight control over object lifecycles, dependency injection provides a more maintainable approach.
Let’s Conclude
Facades are a powerful tool in the Laravel developer’s arsenal. They streamline code, enhance readability, and promote maintainability. By understanding their workings and leveraging them effectively, you can write cleaner, more concise, and testable Laravel applications.
This guide has equipped you with the knowledge to utilize both built-in and custom facades in your projects. Now you’re ready to unlock the full potential of facades and elevate your Laravel development experience.
Ready to take your Laravel development to the next level? Then hire Laravel developers with us today!
FAQs About Facades in Laravel
How do Facades improve code readability in Laravel?
Facades provide a concise syntax for interacting with Laravel’s functionalities. Instead of long class instantiations and method calls, you use the facade name followed by double colons (::) and the desired method. This keeps your code cleaner and easier to understand, especially when dealing with multiple service interactions.
Can I mock Facades for testing purposes in Laravel?
Absolutely! Laravel’s built-in testing functionalities allow you to mock facades for unit testing. By mocking facades, you can isolate specific portions of your code and test them on the actual service implementations. This promotes better test coverage and helps ensure the reliability of your application.
What are the Differences Between Facades and Service Providers in Laravel?
Facades and service providers serve distinct purposes in Laravel:
– Facades. Facades act as a static interface for underlying service classes. They provide a convenient way to access service functionalities without directly instantiating the classes themselves.
– Service Providers. Service providers are classes responsible for registering services within the Laravel application. They handle the binding of services to the service container, making them accessible throughout your application. Facades rely on service providers to register the underlying service classes they interact with.
Simplify Your Laravel Services with Facades
Want to manage your Laravel services more efficiently? Our experts can help you implement and customize Facades for cleaner, faster, and more maintainable code architecture.