Table of Contents
Visitors land on your WordPress site—interested, curious, ready to connect. But if reaching you requires copying an email or hunting for a phone number, many will leave without a trace. What you need is a well-placed contact form. It removes friction, turning interest into action.
Setting one up is easier than you might think. With the right plugin and a few minutes, you can create a professional form that captures inquiries, filters spam, and even automates responses.
This comprehensive guide will help you create contact form in WordPress, along with the top plugins that could help. Let’s begin.
Why Create Contact Form in WordPress?
Having a contact form on the WordPress website is the bridge that enables the audience to connect with you. It also benefits conducting meaningful interactions, including from queries to direct inbound leads.
Let’s understand the significance of creating a WordPress contact form in a more detailed version:
1. Enhanced User Experience (UX)
How will your business be able to make practical sales if users don’t know a way to contact you? A well-structured contact form simplifies this reach, offering a user-friendly and intuitive interface to drop inquiries, resulting in an increased number of repetitive users.
2. Establish Brand Trust
Displaying a contact form on the WordPress site demonstrates professionalism and accessibility. It reassures visitors that they can reach out if they have questions, concerns, or inquiries, which is crucial for building trust.
3. Collect Relevant Information
Contact forms build a two-way street; they not only facilitate the users a way to connect but also profit businesses by conducting targeted data collection.
By customizing the form field options, you can gather specific information from users, such as their names, email addresses, and the service/product they are interested in.
This user data is invaluable for tailoring responses, understanding the audience, and improving marketing strategies.
4. Streamline Customer Queries
Customer queries are the most unpredictable element when running a WordPress website.
Having an effective WordPress form creates a competitive edge here. It ensures that inquiries, messages, and feedback reach the correct department and get answered within the timeline.
This optimization leads to reduced frustration for both business owners and web visitors, ultimately resulting in improved customer satisfaction.
5. Reduce Spam
Protecting your website from spam helps maintain user integrity. Providing a contact form can significantly reduce the risk of spam compared to displaying raw email addresses.
This enhances the website’s security and ensures the receipt of legitimate inquiries. Contact forms are excellent for lead collection, but if you want to offer exclusive content in exchange for information, explore adding gated content to WordPress for a more advanced lead generation strategy.
6. Compliance and Privacy
Nowadays, as every B2B to B2C trading has hopped online, data protection and privacy have become the most important factors to safeguard.
By interlinking the ‘privacy policy’ page within the form submission, users get assurance of how and where their data will be used.
It ensures compliance with data protection regulations like the General Data Protection Regulation (GDPR). This transparency builds trust and safeguards your visitors’ privacy, demonstrating your commitment to their security.
7. Mobile-Friendly Interaction
With over 55% of internet users accessing websites on mobile devices, it’s crucial to offer a seamless experience across platforms.
Regardless of the dimensions, setting up a responsive WordPress contact form benefits by converting a potential customer base from any device layout. This mobile-friendliness caters to a diverse audience and also enhances user experience.
Moving forward to choosing the right WordPress plugin to set up a contact form in WordPress – which is clearly the Contact Form 7.
Why Choose Contact Form 7?
Undoubtedly, there are several other contact form plugins WordPress offers, such as Everest Forms, Ninja Forms, and WPForms Lite. But the most popular plugin for this functionality is Contact Form 7 as offers many other out-of-box functionalities – let’s dive a bit deeper!
1. Extensive Customization Options
One size rarely fits all in today’s evolving digital world. Contact Form 7 provides a wide range of form field customization features, allowing you to tailor the contact form to match the web design, branding, and unique requirements.
2. Integration Capabilities
No website operates in solitude. Contact Form 7 recognizes this and offers seamless integration with third-party plugins and services.
Whether you want to connect the contact forms to email marketing platforms, customer relationship management (CRM) systems, or any other than that, Contact Form 7 has got you covered.
Integration offered by this form builder expands the functionality of the forms, enhancing the website’s overall capabilities and empowering to streamline your workflow.
3. Multi-Language Support
The internet is a global space, and reaching a diverse regional audience is often a priority for businesses aiming for massive establishment. Contact Form 7 supports this goal by allowing you to create forms in multiple languages.
Even if you have a simple contact form, Contact Form 7 opens each possible scaling opportunity for you, no matter if you are targeting a local or international audience.
4. Reliability and Performance
Contact Form 7 is a well-established and trusted plugin with a track record of reliability and performance.
You can count on it to handle the website’s communication needs, even during periods of high traffic or intense user interactions getting used as a registration form or on the ‘Contact Us’ page.
5. Cost-Effective
Budget boundaries should never restrict effective communication between business owners and audiences. Contact Form 7 plugin understands this term very well – while offering a free version and open source, making it budget-friendly and suiting each business size.
Want more customizations with this plugin for your website? Then hire dedicated WordPress developers.
How to Setup Contact Form in WordPress Using Contact Form 7 Plugin?
Now that we’ve established the importance of contact forms and the advantages of Contact Form 7 – let’s walk through the step-by-step process of setting up Contact Form 7 on the WordPress website:
Step 1: Install and Activate Contact Form 7
- Start by logging into your WordPress admin dashboard by adding ‘/wp-admin’ to the end of your domain URL. If that doesn’t work, there are multiple ways you can find WordPress login URL.
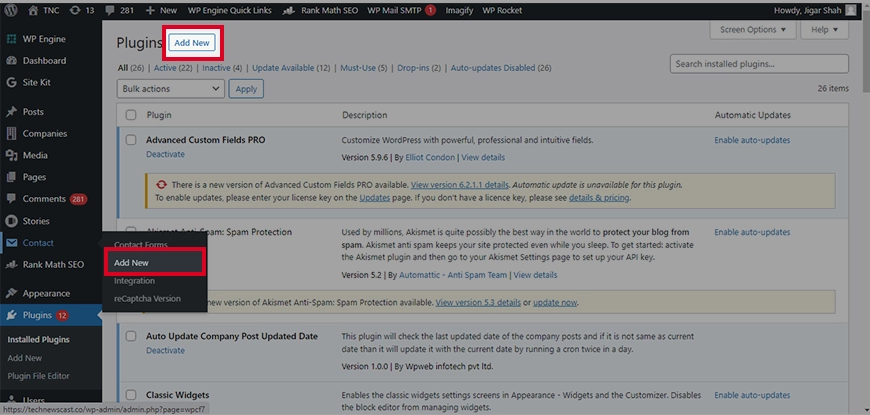
- Once you are in, on the left-hand menu, navigate to the ‘Plugins’ tab
- Tap on the ‘Add New’ button available on the top.

- In the search bar at the top right, type ‘Contact Form 7’.
- Start the plugin installation process, once done – tap on ‘Activate’.

Step 2: Create Your Contact Form
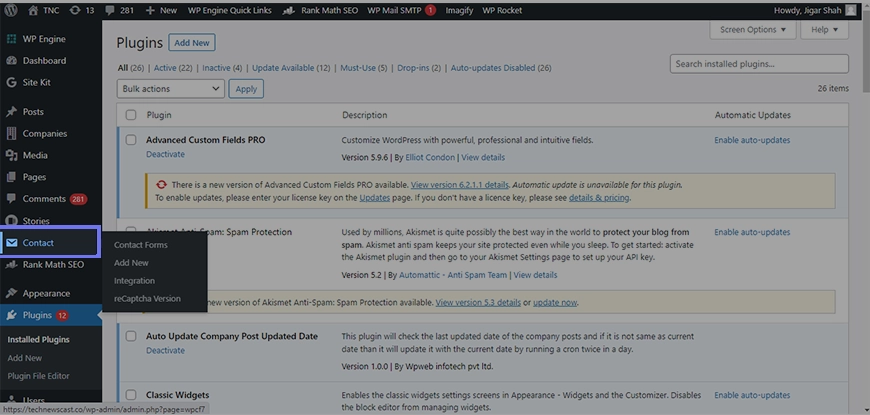
Once Contact Form 7 is activated, you’ll find a new tab in your WordPress dashboard menu called ‘Contact’.
- Click on the ‘Contact’ tab to access the Contact Forms management page.

- By default, Contact Form 7 provides a Sample Form template that you can use as a starting point or create a new one.
- For the purpose of this guide, let’s create a new form by clicking the ‘Add New’ option at the top of the page.
- Give your form a descriptive name in the ‘Name’ field. These contact forms can be used for multiple purposes, such as registration form, subscriptions, or a particular WordPress page. This name will help you to get references and identify the form later.
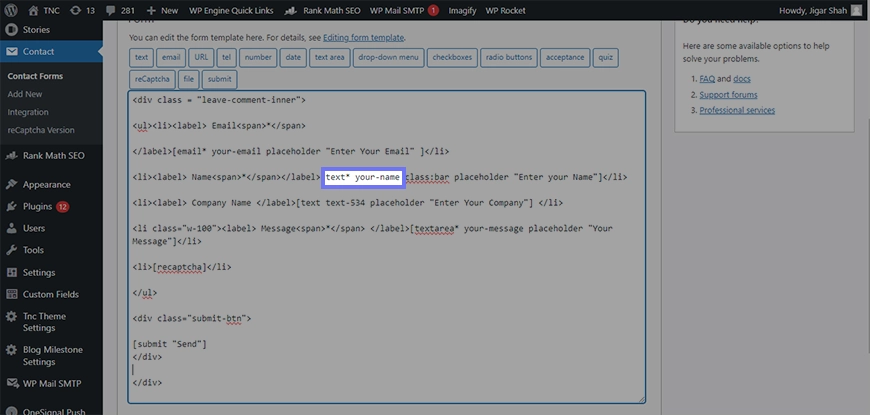
- Customize the content of your form in the ‘Form’ field. This is where you’ll design the contact form by adding form fields and other elements. You can use predefined tags to insert form fields.
- After customizing your form, click the ‘Save’ button at the top of the page to save your changes.
For example, ‘[text* your-name]’ adds a text input field for the user’s name. We’ll explore adding form fields in more detail in the next step.

Step 3: Add Form Fields
Adding form field options is a crucial part of designing the contact form. Form fields are where users will input their information and inquiries. Contact Form 7 provides predefined tags for various types of form fields, including text input, email, checkboxes, radio buttons, dropdown menus, and more.
- In the ‘Form’ field, you can add a form field by conducting corresponding shortcode tags development. For example, ‘[email* your-email]’ creates a required email input field.
- After customizing each form field according to the requirements. You can specify whether a field is required or not by adding an asterisk (*) after the field type, like ‘[text* your-name]’.
- You can also add labels and placeholders to guide users.
Experiment with different field types and configurations to create a contact form that suits your website’s needs. For example, you can add a ‘Subject’ dropdown menu, a ‘Message’ text area, and more.
Step 4: Configure Mail Settings
One of the most critical aspects of your contact form templates is where the form submission should be sent. Don’t worry you won’t need any complex WP mail SMTP configurations here. With Contact Form 7, you can directly configure from the ‘Mail’ tab of your WordPress form editor.
- To access the mail configuration setting, tap on the ‘Mail‘ tab. You’ll see several fields that allow you to configure the email notification and recipient addresses.
- In the ‘To‘ form field, enter the email address where you want to receive the form notification when users submit the contact form.
- Make sure this email address is accurate to ensure you don’t miss any important messages.
- You can also customize other email settings in this tab, including the subject line of email notifications, the message body, and additional headers if needed.
It’s important to thoroughly test your contact form by submitting a test inquiry. Ensure that email notifications are being sent to the correct email address and that the email content appears as expected.
Step 5: Additional Settings
Contact Form 7 provides additional settings allowing you to fine-tune the behavior and appearance of the contact form. Here are some key additional settings you must explore:
- Messages: Customize the messages displayed to users after they submit the form, such as the confirmation message and error messages.
- Additional Headers: Add any additional email headers that may be required for specific purposes.
- Use CAPTCHA: Prevent spam submissions by enabling CAPTCHA. CAPTCHA requires users to complete a simple test to prove they are human. You can generate and insert a CAPTCHA shortcode in the ‘Form‘ field.
These additional settings can help you maintain the relevance of forms that are submitted by users and avoid unnecessary spamming.
While setting up your form, protecting it from spam should be a priority. Learn about stopping WordPress contact form spam to implement effective protection mechanisms like CAPTCHA and honeypot fields.
Step 6: Display Your Contact Form
Once you’ve created and configured your contact form, it’s time to display it on your WordPress website. Contact Form 7 provides a shortcode for each form you create, which makes it easy to add the form to any page, post, or widget area on the entire site.
- To display your contact form, copy the generated shortcode from the ‘Form‘ tab of the form editor.
- Whether you want to add the contact form on page or post; with the WordPress editor, you can simply paste the shortcode into the content area you want the form to appear. Or you can use the contact form element from the list of blocks to simply select the desired contact form from the list. Not to mention, a contact form is also one of the crucial things to add in WordPress footer for better productivity.
- After adding the shortcode or selecting the form, save or update the page or post.
- Now, when visitors access that page or post, they will see your contact form and can use it to get in touch with you.
If you want to customize your contact form further, you can opt for our professional WordPress development services. This way, you can ensure your form meets all your specific requirements and integrates seamlessly with your site.
Top 5 Alternatives to Contact Form 7 for WordPress
When it comes to adding contact forms to your WordPress site, Contact Form 7 has long been a popular choice. However, it’s not the only option available. Here are the top 5 alternatives to this plugin, each with unique features for various needs and preferences:
1. WPForms

WPForms is a powerful and user-friendly WordPress plugin designed to help users create custom forms with ease. Its drag-and-drop interface makes it simple for anyone, regardless of technical skill, to build contact forms, surveys, donation forms, and more.
Trusted by millions of websites, it offers a robust set of features and integrations, ensuring that users can collect and manage data efficiently.
Features:
- Drag-and-drop form builder
- Pre-built form templates
- Conditional logic
- Payment integrations (PayPal, Stripe, etc.)
- Multi-page forms
- Spam protection
Best for: Small businesses, bloggers, and developers looking for an easy-to-use yet versatile form-building solution.
Price: Provides Free Version and Pro Version starts from $49.50/year.
2. Formidable Forms

Formidable Forms is a feature-rich WordPress plugin that enables users to create complex forms and data-driven web applications with ease. Known for its advanced form-building capabilities, it is designed to cater to the needs of developers and businesses that require more than just simple contact forms.
This plugin offers a robust set of tools to help users collect, display, and manage data efficiently on their websites.
Features:
- Drag-and-drop form builder
- Advanced form fields
- Conditional logic
- Form calculation fields
- Multi-page forms
- Visual form styler
Best for: Developers, agencies, and businesses looking for advanced form-building and data management solutions.
Price: Provides Free Version and Pro Version starts from $39.50/year.
3. Ninja Forms

Ninja Forms is a flexible and user-friendly WordPress plugin that allows users to create custom forms with ease. Its intuitive drag-and-drop interface ensures that anyone, regardless of technical expertise, can build and manage forms for their website.
Trusted by a large user base, Ninja Forms provides a comprehensive set of features and add-ons. That makes it a versatile solution for various form-building needs.
Features:
- Drag-and-drop form builder
- Spam protection
- CRM integrations
- User management
- Customizable form styling
- Pre-built form templates
Best for: Small businesses, bloggers, and developers seeking an easy-to-use, customizable form-building solution.
Price: Provides Free Version and Pro Version starts from $99/year.
4. Gravity Forms

Gravity Forms is a robust and flexible WordPress plugin designed for creating complex and dynamic forms with ease. It is highly regarded for its advanced capabilities, making it a preferred choice for developers and businesses needing customizable and powerful form solutions.
It offers an extensive array of features and integrations, ensuring seamless data collection and management for any WordPress site.
Features:
- Drag-and-drop form builder
- Advanced form fields
- Conditional logic
- Multi-page forms
- File uploads
- Email notifications
Best for: Developers, agencies, and businesses that require advanced and customizable form-building solutions.
Price: Provides Free Version and Pro Version starts from $59/year.
5. Forminator

Forminator is a versatile and easy-to-use WordPress plugin designed to create custom forms, quizzes, and polls effortlessly. Developed by WPMU DEV, Forminator combines a user-friendly interface with powerful features, making it suitable for a wide range of users from beginners to advanced developers.
It offers seamless integrations and extensive customization options, ensuring a smooth data collection and management process.
Features:
- Drag-and-drop form builder
- Payment integrations (PayPal, Stripe, etc.)
- Polls and quizzes
- Calculations and custom form fields
- CRM and marketing automation integrations
- Pre-built form templates
Best for: Small businesses, bloggers, and developers looking for an easy-to-use and versatile form-building solution.
Price: Provides Free Version and Pro Version starts from $15/month.
By understanding these alternate plugins with their key features and ideal for will help you choose the best one. But if you are still confused or need any development help, consider contacting the professionals.
Final Thoughts
Setting up a contact form in WordPress is a straightforward process that significantly enhances your website’s user experience. By following the steps outlined in this blog, you can easily install a plugin, create a form, and customize it to fit your needs.
A well-designed contact form not only makes it easier for visitors to get in touch with you but also helps to manage communications efficiently and reduce spam.
If you need further assistance or want to implement more advanced features, hire our WordPress professionals today!
FAQs About How to Setup Contact Form in WordPress
How can I add a contact form to my website’s sidebar?
You can add a contact form to your website’s sidebar using a plugin like WPForms or Contact Form 7. Simply create a form, go to Appearance > Widgets, add a Text or Custom HTML widget, and insert the form’s shortcode to display it.
Can I create multiple contact forms on my WordPress site?
Yes, you can create multiple contact forms on your WordPress site using plugins like WPForms, Contact Form 7, or Gravity Forms. These plugins let you customize and embed different forms on various pages using shortcodes or widgets.
How can I prevent spam submissions on my WordPress contact form?
Use plugins with built-in CAPTCHA, honeypot fields, or Akismet integration. WPForms and Contact Form 7 offer these features to block bots without frustrating users.
Can I customize the form’s design?
Yes! Most form plugins allow styling adjustments (colors, fonts, button shapes). For advanced customization, CSS snippets or page builder integrations (like Divi or Elementor) help match your brand.
Create with WordPress CMS
Build flexible and scalable websites using WordPress's powerful content management system.