Quick Summary
There’s no doubt that Laravel is a great framework for web development. But sometimes, it may not be the right choice for every project. In this blog, we’ll explore some good Laravel alternatives you can try. There are multiple alternatives, such as Symfony, CodeIgniter, and others. Each option has something unique that may better suit your needs.
Table of Contents
Laravel has undeniably made itself a preferred choice among PHP frameworks for many developers. Its elegant syntax, robust features, and active community have contributed to its popularity. However, the project requirement for each web development process is unique.
That is where Laravel alternatives come into play. While Laravel excels in most areas, other frameworks may offer high performance with a simpler learning curve. To help you choose an alternative, we have curated a list of top web development frameworks you can consider.
Understanding the Need for Laravel Alternatives
While Laravel is a robust and popular PHP framework, it might not be ideal for every project. You may often seek alternatives due to various factors. Like project-specific requirements, such as performance, scalability, or real-time capabilities.
Some features required for your project might make other frameworks a better fit as they align with your needs. Additionally, the learning curve associated with Laravel can be steep for you, which could lead you to explore simpler options. If you want a practical guide on getting started, by building a blog with Laravel.
In the end, using an alternative to Laravel can also be a personal preference based on familiarity. To help you find the best alternative, we will explore the various options.
Top 14 Alternatives for Laravel Frameworks
While Laravel is a popular choice, exploring other options that might better suit your project’s specific needs is essential. Here are the top 10 strong Laravel alternatives:
1. Symfony
Symfony is a highly flexible and modular PHP framework. It offers extensive features for business applications and has a large, active community. Its modular architecture allows developers to use only the necessary components, making it highly customizable.
Key Features
- Dependency Injection: Manages object dependencies efficiently, promoting code reusability and testability.
- HTTP Kernel: Handles the request-response cycle, providing a good base for building web applications.
- Templating: Twig, PHP, and other templating engines are supported, offering flexibility in view rendering.
- Routing: Flexible and expressive routing system for defining URL patterns and controller actions.
- Doctrine ORM: Powerful Object Relational Mapper for interacting with databases efficiently.
- Console component: Provides a command-line interface for automating tasks and interacting with the application.
Pros
- High performance and scalability.
- Large and active community.
- Extensive documentation and resources.
- Strong focus on security and best practices.
- Highly customizable and modular architecture.
Cons
- Steeper learning curve compared to some frameworks.
- It can be excessive for small-scale projects.
Ideal for: Complex enterprise applications, high-traffic websites, and projects demanding more control and flexibility.
Why Choose Symfony Over Laravel?
- Great for big and complex projects
- Uses reusable components for cleaner code
- Gives more flexibility than Laravel’s MVC setup
- Performs better in large-scale applications
2. CakePHP
CakePHP is a rapid development framework that follows the convention over configuration principle. It’s known for its ease of use and clear structure. With built-in features like scaffolding and data validation, it makes development faster while maintaining code quality. Plus, implementing CRUD operation is simple as it requires an easy learning curve.
Key Features
- CRUD scaffolding: Generates basic CRUD operations for database tables, accelerating development.
- ORM: Active Record-style ORM for interacting with databases.
- ACL: Access Control List for managing user permissions.
- Email: Built-in email functionality for sending emails.
- Validation: Data validation and sanitization features.
- Security: Includes various security components like CSRF protection and SQL injection prevention.
- Localization: Supports multiple languages.
Pros
- Rapid development capabilities.
- Strong security features.
- Active community.
- Good balance of features and performance.
Cons
- It might be less flexible for complex projects compared to some frameworks.
- Some developers might find the convention over configuration approach restrictive.
Ideal for: Small to medium-sized applications, rapid prototyping, and projects with tight deadlines.
Why Choose CakePHP Over Laravel?
- Works better for small and less complex projects
- Has a simpler routing system than Laravel
- Easier to set up and use for quick builds
- Good option for projects with limited features
3. CodeIgniter
CodeIgniter is a lightweight PHP framework that prioritizes speed and simplicity. It’s perfect for small to medium-sized projects where performance is critical. With less configuration and a simple learning curve, it is a good choice for developers new to PHP frameworks.
Key Features
- MVC architecture: Clear separation of concerns between models, views, and controllers.
- Database support: Flexible database connectivity and query building.
- Session management: Handles user sessions and data storage.
- Email: Built-in email-sending capabilities.
- File uploading: Supports file uploads and management.
- Security: Provides essential security features like input validation and XSS prevention.
Pros
- Very lightweight and fast
- Easy to set up and use
- Minimal configuration required
Cons
- Less built-in functionality compared to larger frameworks
- Smaller community and fewer third-party packages
Ideal for: Small to medium-sized applications, APIs, and projects prioritizing speed and simplicity.
Why Choose CodeIgniter Over Laravel?
- Super lightweight and fast
- Easier setup with minimal configuration needed
- Loads only required libraries and improves speed
- Perfect for teams maintaining older PHP codebases
- Offers a simple and clean structure without heavy dependencies
4. Slim Framework
Slim framework is a minimalistic PHP micro-framework focusing on simplicity and ease of use. It is perfect for developing small to medium-sized websites and APIs. Slim’s lightweight nature and simplified approach make it popular for building quick and efficient web solutions.
Key Features
- Routing: Flexible routing system for defining URL patterns and corresponding handlers.
- Dependency injection: Supports dependency injection for organizing code and promoting testability.
- Middleware: Customizable middleware pipeline for handling requests and responses.
- HTTP caching: Built-in support for HTTP caching to improve performance.
- Error handling: Provides mechanisms for handling exceptions and errors.
Pros
- Lightweight and fast.
- Easy to learn and use.
- Ideal for building RESTful APIs.
- Flexible and customizable.
Cons
- Fewer features compared to full-stack frameworks.
- Requires additional components for larger applications.
Ideal for: APIs, microservices, and small to medium-sized websites prioritizing speed and simplicity.
Why Choose Slim Framework Over Laravel?
- Perfect for small apps, APIs, or microservices
- Lightweight and faster for simpler projects
- Offers more flexibility with fewer built-in rules
- Easier to customize by adding your own components
5. Phalcon
Phalcon is a high-performance PHP framework written as a C extension. That means it is implemented in C and is integrated into PHP for high performance. This architecture provides exceptional speed with low resource consumption. It’s suitable for sites handling high traffic or demanding real-time processing.
Key Features
- ORM: Built-in ORM for efficient database interactions.
- Caching: Supports various caching mechanisms for improving performance.
- Asset management: Handles CSS, JavaScript, and image optimization.
- Security: Includes security features like input filtering and SQL injection prevention.
- CLI tools: Provides command-line tools for common tasks.
Pros
- Exceptional performance.
- Low resource consumption.
- A solid foundation for building high-performance applications.
Cons
- Requires knowledge of C for deep customization.
- Smaller community compared to some other frameworks.
Ideal for: High-performance applications, real-time systems, and projects requiring high performance.
Why Choose Phalcon Over Laravel?
- Extremely fast thanks to its C-extension architecture
- Lightweight and ideal for performance-focused apps
- Comes with a simple and efficient Volt templating engine
- Good choice for quick prototyping and smaller builds
- Offers solid database handling with minimal overhead
6. Laminas
Laminas, formerly known as Zend Framework, is an object-oriented framework. It offers a high level of security, performance, and flexibility. Plus, its rich set of features and tools allows developers to build complex and high-performance websites. It is well suited for enterprise-level applications.
Key Features
- MVC architecture: Adheres to the Model-View-Controller pattern for structured application development.
- Database abstraction: Provides flexible database connectivity and query building.
- Authentication and authorization: Offers components for user management, access control, and security.
- Session management: Handles user sessions and data storage.
- Caching: Supports various caching mechanisms for performance optimization.
- Input validation and filtering: Protects applications from malicious input.
- Email: Provides tools for sending emails.
- Pagination: Handles large datasets efficiently.
- Feed generation and parsing: Supports RSS and Atom feeds.
Pros
- Extensive component library for various application needs.
- Strong focus on security and best practices.
- Scalability and performance.
- Active community and support.
- Flexible and customizable.
Cons
- Steeper learning curve due to its comprehensive nature.
- It might be overkill for small to medium-sized projects.
Ideal for: Large-scale business sites, complex web systems, and projects requiring a robust and feature-rich framework.
Why Choose Laminas Over Laravel?
- Built for enterprise-level applications
- Provides strong security and high performance
- Offers flexibility for teams with specific architecture needs
- Ideal for experienced developers in structured environments
- Better suited for organizations needing long-term, stable frameworks
7. Angular
Angular is a TypeScript based JavaScript framework for building dynamic web applications. It offers features like dependency injection, two-way data binding, and a component-based architecture. If you want to make complex single-page applications (SPAs), Angular could be a good choice.
Key Features
- TypeScript: Enhances code maintainability and scalability with static typing.
- Component-based architecture: Modular structure promotes reusability and testability.
- Dependency Injection: Manages dependencies efficiently, improving testability and flexibility.
- Reactive programming: Handles data changes and updates efficiently with RxJS.
- Angular CLI: Command-line interface for scaffolding, building, and testing applications.
- Angular Material: Pre-built UI components for rapid application development.
Pros
- Large and active community.
- Strong tooling and ecosystem.
- Comprehensive feature set for building complex applications.
- Performance optimizations.
- Cross-platform development capabilities.
Cons
- Steeper learning curve compared to some frameworks.
- It can require more development efforts.
Ideal for: Large-scale websites, complex SPAs, and projects requiring high performance and maintainability.
Why Choose Angular Over Laravel?
- Great for building dynamic, single-page web apps
- Fast and reliable performance for high-traffic projects
- TypeScript helps in writing cleaner & structured code
- Ideal for teams already working with JavaScript
8. Express.JS
Express.JS is one of the minimalistic, fast, and flexible Node.js frameworks for building web applications and APIs. It’s known for its simplicity and performance. Express.js is suitable for a wide range of projects, from small to complex websites.
Key Features
- Routing: Flexible routing system for defining URL patterns.
- Middleware: Customizable middleware pipeline for handling requests and responses.
- Template engine support: Integration with various template engines (EJS, Pug, Handlebars).
- JSON support: Built-in support for JSON data.
- Asynchronous programming: Leveraging Node.js’s asynchronous nature for performance.
Pros
- High performance and scalability.
- Flexibility and customization options.
- Large ecosystem of middleware and plugins.
- Suitable for building APIs and real-time applications.
Cons
- Less structure compared to full-stack frameworks.
- More manual configuration compared to some frameworks.
Ideal for: Building APIs, server-side applications, and projects requiring high performance and flexibility.
Why Choose Express.js Over Laravel?
- Super lightweight, great for quick builds
- Perfect fit for Node.js developers
- Handles microservices easily and scales well
- Super flexible structure
9. Django
Django is a Python based full-stack web framework emphasizing rapid development and clean design. It follows the DRY (Don’t Repeat Yourself) principle to ensure no unnecessary duplication, reducing the amount of code. It also provides built-in authentication, ORM, and templating features, ideal for complex web applications.
Key Features
- ORM: Powerful Object-Relational Mapper for interacting with databases.
- Templating: Built-in template engine for creating HTML output.
- Authentication: Robust user authentication and authorization system.
- Admin interface: Automatic admin interface generation for managing data.
- URL routing: Flexible URL patterns and view mapping.
- Forms: Built-in form handling and validation.
- Sessions: Session management for storing user data.
Pros
- Rapid development capabilities.
- Strong community and extensive documentation.
- Excellent security features.
- Scalability and performance.
- Versatile for various project types.
Cons
- It can be overkill for smaller projects.
- The monolithic structure can be limiting for some applications.
Ideal for: Complex web applications, content management systems, social networks, and projects requiring rapid development.
Why Choose Django Over Laravel?
- Best for developers comfortable with Python
- Offers top-notch security and stability
- Comes with a built-in admin panel and ORM
- Great for data-heavy or AI-powered applications
- Trusted choice for large-scale and enterprise apps
10. Ruby on Rails
Ruby on Rails is a full-stack web application framework written in Ruby. It follows the convention-over-configuration principle and emphasizes simplicity and productivity. That makes it a popular choice for startups and developers seeking rapid development.
Key Features
- ORM: Active Record pattern for database interactions.
- Routing: Declarative routing system for mapping URLs to controller actions.
- Controllers: Handle user requests and interact with models and views.
- Views: Templates for rendering HTML output.
- Scaffolding: Generates basic CRUD operations for models.
- Assets pipeline: Manages and compresses static assets.
Pros
- High productivity and rapid development.
- Strong emphasis on developer experience.
- Convention over configuration for faster development.
Cons
- Performance might be a concern for high-traffic applications.
- Ruby language might have a smaller developer base than Python or PHP.
Ideal for: Startups, MVP development, and projects prioritizing rapid development and developer satisfaction.
Why Choose Ruby on Rails Over Laravel?
- Known for quick app development and clean code
- Strong community and tons of ready-to-use gems
- Great for startups building MVPs fast
- Works well for content-heavy web projects
11. Yii 2
Yii 2 is a fast, secure, and efficient PHP framework known for its strong community support and developer-friendly environment. As one of the oldest PHP frameworks, it remains a reliable choice for modern web development. Compared to Laravel, Yii 2 offers an easier learning curve and is ideal for developers who want quick results without sacrificing performance.
Key Features
- Active Record ORM: Simplifies database interactions by turning data into objects.
- AJAX Support: Built-in tools for smooth and responsive web interfaces.
- Caching System: Improves app performance with multiple caching methods.
- Code Generator (Gii): Accelerates development with built-in code generation tools.
- Security: Comes with features like input validation, output filtering, and SQL injection prevention.
- Testing Support: Integrated tools for unit and functional testing.
Pros
- Excellent performance with low overhead.
- Easy learning curve compared to many PHP frameworks.
- Built-in security and testing tools.
- Well-suited for rapid web application development.
- Strong and active community support.
Cons
- Limited built-in features compared to full-stack frameworks.
- Customization can be complex for advanced projects.
- Heavy dependency on code generation tools.
- Slightly less mature than some modern frameworks.
Ideal for: Developers looking for an alternative to Laravel that’s fast, secure, and easy to use for large or dynamic web applications.
Why Choose Yii 2 Over Laravel?
- Easier to learn for beginners
- Faster performance with lower overhead
- Great for AJAX-heavy and dynamic apps
- Built-in tools that speed up development
12. FuelPHP
FuelPHP is a lightweight yet powerful PHP framework designed for developers who value flexibility and security. It supports both MVC and HMVC architectures, giving you more control over how your application is structured. With its strong security features and modular design, FuelPHP is a solid choice for building secure, high-performance web applications.
Key Features
- HMVC Architecture: Enables better code organization and reuse.
- ORM: Built-in Object-Relational Mapping for easy database handling.
- Authentication Package: Integrated tools for managing user access and sessions.
- Security: Includes input/output filtering and CSRF protection.
- Caching: Improves application speed and performance.
- Flexible Configuration: Easily customizable for different project needs.
Pros
- Advanced security features for safer applications.
- Clean and modular code structure.
- HMVC pattern promotes scalability.
- Great performance and flexibility.
- Simple setup and configuration.
Cons
- Smaller developer community.
- Fewer updates compared to other frameworks.
- Limited third-party integrations.
Ideal for: Developers who want a secure, performance-driven framework without the extra weight of larger ecosystems. FuelPHP is also a good alternative to Laravel when you need flexible architecture and full control over your app’s structure.
Why Choose FuelPHP Over Laravel?
- Perfect for projects needing advanced MVC or HMVC setup
- Offers tighter security controls
- Lightweight yet highly customizable
- Great for developers who prefer more flexibility in app structure
13. Flask
Flask is a lightweight and flexible Python web framework. It’s used for building APIs and data-driven web applications. It provides only the core tools needed for web development, so developers have the freedom to add components as needed. Flask is especially popular among Python developers who prefer simplicity and control over heavy frameworks.
Key Features
- Lightweight and Minimal: Comes with essential tools for routing, templating, and request handling.
- Jinja2 Templating Engine: Helps create dynamic and secure HTML templates.
- Modular and Extensible: Allows developers to add only what they need through extensions and blueprints.
- WSGI Compliant: Works smoothly with popular web servers like Gunicorn and Apache.
- Flexible Structure: Lets you build applications your way, without strict patterns.
Pros
- Simple, clean, and easy to learn.
- Fast performance in smaller projects.
- Highly customizable and flexible.
- Large community and active support.
- Great for quick API or prototype development.
Cons
- Not ideal for very large or complex apps without extra setup.
- Requires manual configuration for scaling.
- Lacks built-in tools like authentication or ORM by default.
Ideal for: Developers who prefer minimalism and control. Flask is a great Laravel alternative if you want to build lightweight APIs or smaller apps quickly using Python, with the freedom to add only what you need.
Why Choose Flask Over Laravel?
- Ideal for fast-performing apps or APIs.
- Gives more flexibility and control over structure.
- Easier to learn for Python developers.
- Better suited for projects needing quick prototypes or minimal setup.
14. PHPPixie
PHPixie is a fast, lightweight, full-stack PHP framework designed for building high-performance web applications. It follows the Hierarchical Model-View-Controller (HMVC) pattern, allowing developers to structure projects efficiently. As one of the most popular Laravel competitors on the market, PHPixie is ideal for developers who want speed and clean code without unnecessary complexity.
Key Features
- HMVC Architecture: Supports modular and reusable code organization.
- ORM Integration: Built-in Object-Relational Mapping for easier database interaction.
- Security Features: Includes measures to prevent common vulnerabilities.
- Lightweight Core: Offers minimal overhead for faster performance.
- Routing System: Efficient and easy-to-use routing for clean URLs.
Pros
- Lightweight and fast performance.
- Smooth ORM integration.
- Built-in security tools.
- Simple to use and developer-friendly.
- Great for performance-focused applications.
Cons
- Smaller ecosystem.
- Limited community support.
- Updates are less frequent compared to larger frameworks.
Ideal for: Developers looking for a lightweight alternative to Laravel with solid HMVC support, simple configuration, and great performance for small to mid-sized applications.
Why Choose PHPixie Over Laravel?
- Faster and lighter for smaller projects.
- Simpler structure, easier to grasp for beginners.
- Excellent for developers who prefer minimal dependencies.
- Ideal when you want performance without extra framework overhead.
These Laravel alternatives offer a range of features and capabilities to suit different project needs and development preferences. Whether you need a lightweight framework for quick development or a robust solution for a scalable website.
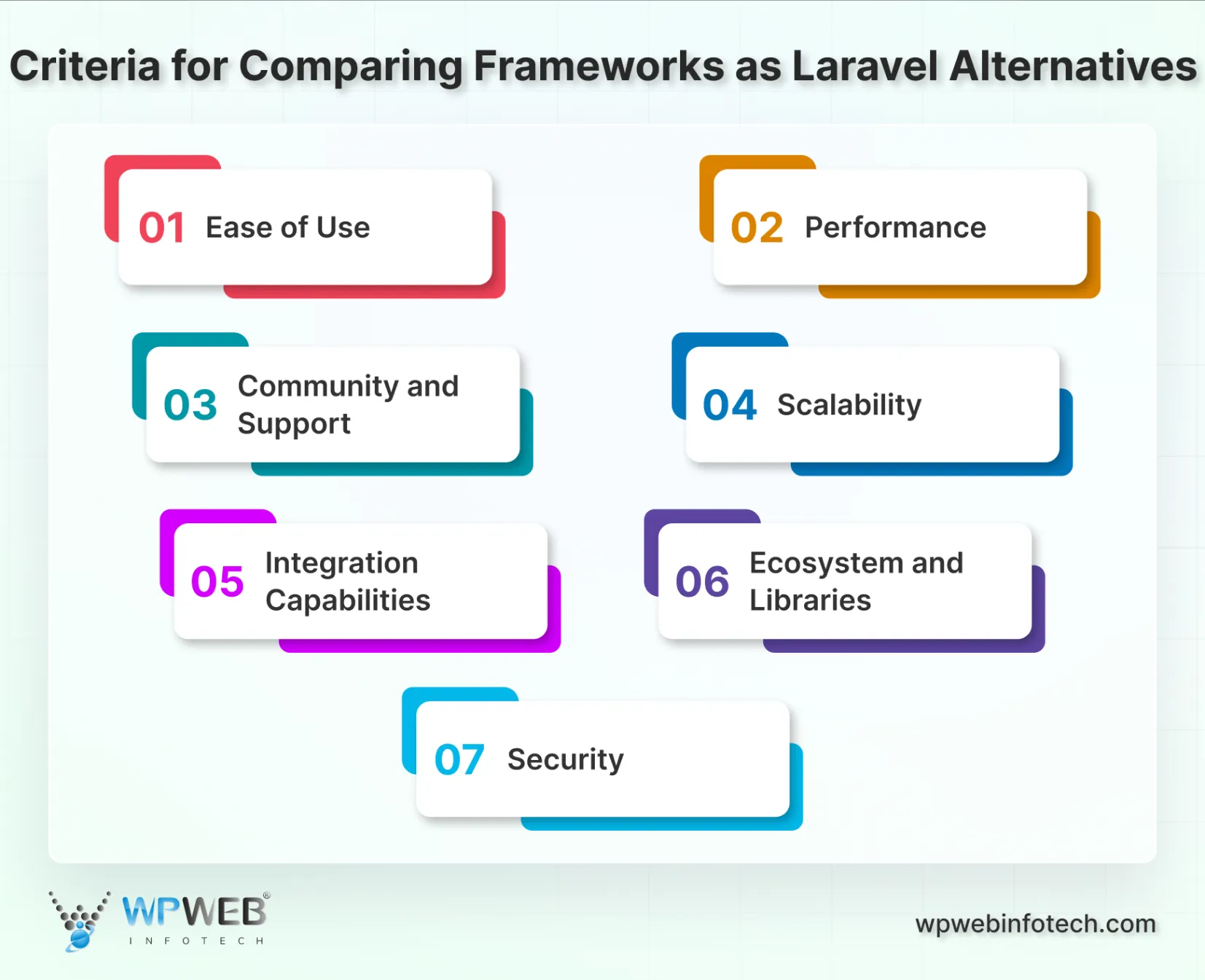
Criteria for Comparing Frameworks as Laravel Alternatives
Choosing the right web development framework involves evaluating several criteria to ensure it aligns with your project’s needs. Here are the common criteria for comparing frameworks.

- Ease of Use: Consider the framework’s learning curve and developer onboarding speed. Ease of use includes more documentation, built-in tools, and simplicity that streamline development. A user-friendly framework reduces the time and effort required to build applications, reducing the cost of web development.
- Performance: Evaluate the framework’s speed, efficiency in executing tasks, and resource usage. Performance impacts user experience and scalability, making it a crucial factor to consider. If your site has high traffic and needs to process multiple requests, choose a framework that works efficiently.
- Community and Support: A large, active community provides valuable resources, plugins, and troubleshooting assistance. Evaluate channels like forums, chat groups, and official support to ensure you can access help when needed. A robust community fosters collaboration and improves the framework continuously.
- Scalability: Assess the framework’s ability to handle increased loads and support both horizontal and vertical scaling. A modular architecture allows for flexible scaling to ensure your site performs well even with high traffic.
- Integration Capabilities: Ensure the framework integrates well with other services like databases and CI/CD pipelines. Robust support for RESTful APIs and GraphQL is valuable for modern web applications. It enables seamless integration and communication between different components and services.
- Ecosystem and Libraries: Examine the range of built-in tools and features, such as authentication, ORM, and routing. A rich ecosystem of libraries and extensions can enhance the framework’s capabilities, offering more benefits to developers.
- Security: Evaluate the framework’s built-in security features, including protection against vulnerabilities like SQL injection, XSS, etc. Ensure it follows the best practices and receives regular updates to address new security threats. It will help you maintain site integrity and the safety of users’ data.
When choosing a development framework for your upcoming project, you can compare these criteria. The best framework depends on your specific project needs. If you are having difficulty deciding, contact laravel web development company. They can help you choose the best fit and provide custom development per your requirements.
Conclusion
Choosing the right framework for your project is a critical decision impacting development speed and maintainability. While Laravel is a powerful choice, exploring alternatives is essential to find the best fit for your specific needs.
Understanding various frameworks’ core features, strengths, and weaknesses can help you make informed decisions. When selecting a framework, consider factors like project size, complexity, performance requirements, and long-term maintenance.
There is no best framework; it’s all about which one aligns with your project goals. Experimenting with different options to discover the ideal fit is often beneficial. Or hire dedicated laravel developers to build well-designed and robust websites that are scalable, too.
FAQs About Laravel Alternatives
Can I use Laravel with other frameworks or libraries?
Yes, Laravel can be used with other frameworks or libraries. For instance, you can integrate Laravel with front-end frameworks like Angular or React or Vue.js. However, integrating Laravel with back-end alternatives may involve complex configuration and adaptation.
How do I choose the right Laravel alternative for my project?
Consider factors such as project size, performance requirements, team expertise, features, and long-term maintenance. Evaluate each framework’s pros and cons based on your project’s specific needs.
Can Laravel alternatives be used for real-time applications?
Yes, many Laravel alternatives can be used for real-time applications. For example, Express.js is well-suited for real-time web applications due to its non-blocking architecture. Similarly, frameworks like Django can handle real-time features like WebSockets.
Build Faster with Expert Laravel Developers
Get expert guidance on choosing or migrating from Laravel. Our certified PHP team helps you build secure and scalable applications.