Quick Summary
Start building web apps faster with Laravel Jetstream! This guide shows you how to set up Livewire or Inertia.js, enable SSR, manage authentication and teams, and style your app with Tailwind CSS. Learn how to customize Jetstream for your needs and compare it with Breeze, Fortify, and Laravel 12 starter kits. Build secure, modern, and scalable applications quickly without dealing with complex setup steps.
Table of Contents
Building a new web application involves a solid foundation with some critical features. Laravel Jetstream eliminates this redundancy.
It’s an elegant application scaffolding for Laravel that provides a robust starting point for your projects. It comes packed with login, registration, email verification, two-factor authentication, and session management. Plus, you get beautifully designed starter kits for both Livewire and Inertia.js to accelerate the development.
This blog explores Laravel Jetstream, along with the core components, setup, use cases, and best practices. Let’s begin.
What is Laravel Jetstream?
Laravel Jetstream is a robust starter kit for Laravel applications, offering a seamless and efficient way to kickstart projects. Developed by the Laravel team, it simplifies the often tedious process of authentication and scaffolding, providing developers with a feature-rich toolkit.

- Authentication Simplified: Laravel Jetstream significantly streamlines user authentication, implementing best practices and reducing the need for manual setup. It offers ready-made authentication features like login, registration, and password reset functionalities.
- Tailwind CSS Integration: Jetstream seamlessly integrates with Tailwind CSS, a popular utility-first CSS framework. This ensures a responsive and visually appealing user interface, empowering developers to create aesthetically pleasing applications effortlessly.
- Teams and Collaboration: With built-in support for team functionality, Jetstream facilitates collaboration on projects. Developers can effortlessly create and manage teams, assigning roles and permissions, and enhancing the efficiency of multi-user applications.
- Laravel Livewire and Inertia.js Support: Jetstream supports both Laravel Livewire and Inertia.js, providing flexibility in choosing the right frontend stack for your project. This adaptability allows developers to work with the tools they are most comfortable with, ensuring a smooth development experience.
- API Support and Sanctum Integration: Jetstream simplifies the process of building APIs with integrated support and seamless integration with Laravel Sanctum. This enables developers to create robust API-driven applications while maintaining the security standards set by Laravel.
Laravel Jetstream serves as a comprehensive solution for Laravel developers, combining ease of use, powerful features, and adaptability. Whether you are working on a small project or a large-scale application, Jetstream accelerates development, allowing you to focus on creating unique and innovative features for your Laravel-based endeavors.
How to Install and Set Up Laravel Jetstream?
Setting up Jetstream is straightforward. Before proceeding, ensure you have a Laravel project ready. If not, create one with the following command:
laravel new my-project
Next, install Jetstream via Composer:
composer require laravel/jetstream
Once the installation is complete, Jetstream will be available, but you need to choose which features and stack (Livewire or Inertia.js) you’d like to integrate. Jetstream provides various configurations, allowing you to select the tools that best match your project needs. Here is how you can install Laravel Jetstream for various configurations:

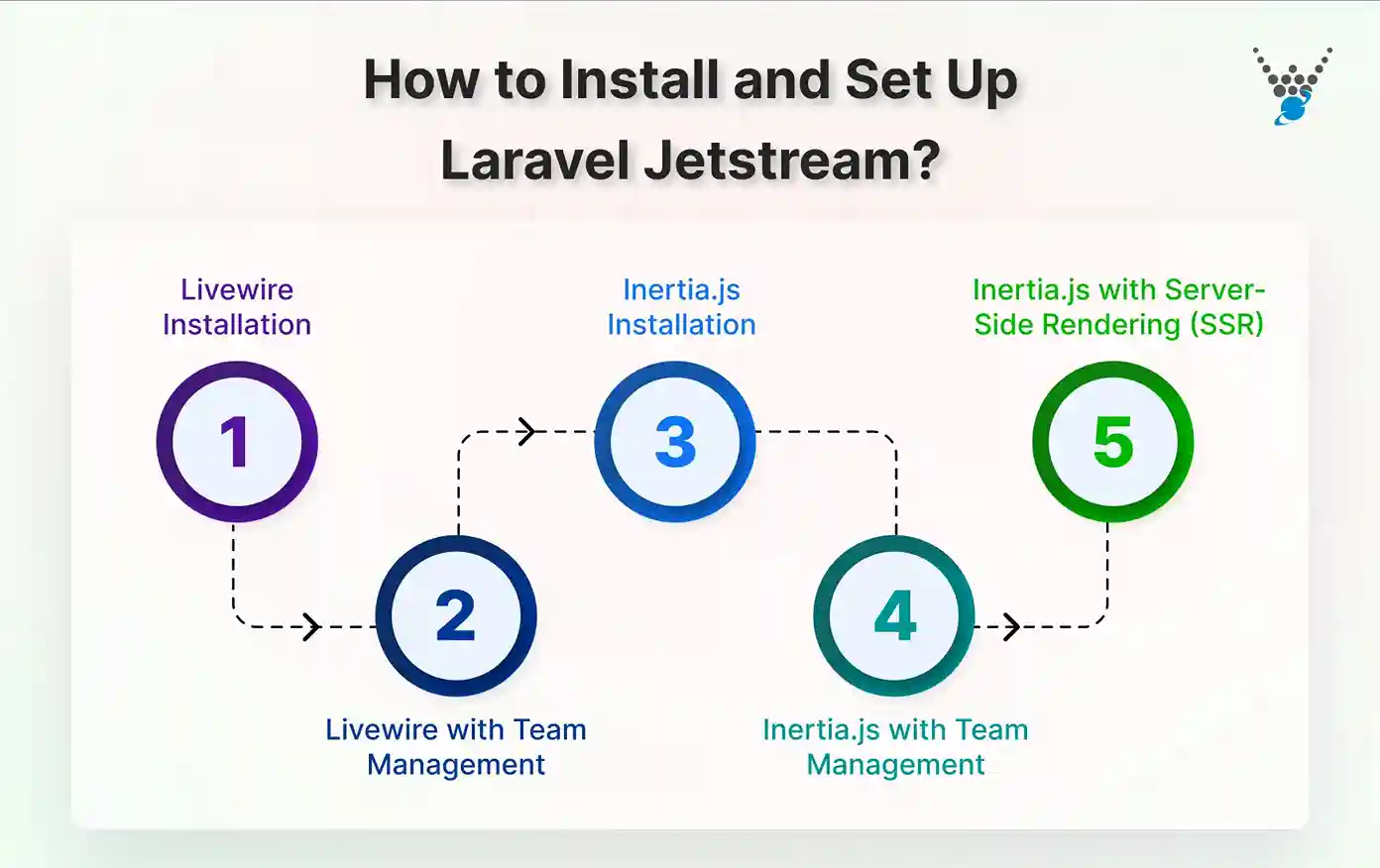
Livewire Installation
If you prefer using Blade templates and server-side rendering, you can install Jetstream with Livewire by running the following command:
php artisan jetstream:install livewire
This command sets up Jetstream with the Livewire stack, which is ideal for developers who prefer traditional server-side rendered pages. Livewire allows you to build modern, interactive websites without having to write complex JavaScript code.
Livewire with Team Management
If your website requires team-based functionality, you can add team management by including the –teams flag. This will enable collaborative features such as team creation, member management, and more. Here is the code to install Jetstream with livewire team management tool:
php artisan jetstream:install livewire --teams
Adding this flag configures Jetstream to support team management, providing you with built-in features for managing users within different teams.
Inertia.js Installation
If you’re seeking a more modern, SPA-like (Single Page Application) experience using Vue.js or React, the Inertia.js stack is the perfect choice. To install Jetstream with Inertia.js, use the following command:
php artisan jetstream:install inertia
This sets up Jetstream with the Inertia.js stack, which helps you create modern front-end websites while still utilizing Laravel’s back-end. Inertia.js provides seamless integration with Vue.js or React for smooth, client-side experiences.
Inertia.js with Team Management
Similar to the Livewire installation, you can add team-based functionality when using Inertia.js. To do this, run the following command:
php artisan jetstream:install inertia --teams
By adding the –teams flag, you activate team management features in your Inertia.js-based website, allowing users to collaborate in groups with ease.
Inertia.js with Server-Side Rendering (SSR)
To enable SSR for your Inertia.js stack, follow these steps:
Step 1. Install Jetstream with Inertia.js and SSR support
php artisan jetstream:install inertia --ssr
This sets up Jetstream with the Inertia.js stack and enables server-side rendering.
Step 2. Install front-end dependencies
npm install
Step 3. Build assets for production
npm run build
Step 4. Install the SSR server components
php artisan ssr:install
Step 5. Compile assets for development
npm run dev
Step 6. Run database migrations
php artisan migrate
These steps ensure that your Inertia.js application renders pages on the server before sending them to the client, improving performance and SEO. This updated sequence removes redundant commands and follows the official Jetstream installation guidelines.
Core Components of Laravel Jetstream
Laravel Jetstream simplifies building dynamic web applications by offering a robust set of pre-built features like authentication and team collaboration. Its core components provide secure and customizable solutions, empowering developers to create scalable and modern websites effortlessly.

Authentication and User Management
Jetstream comes with pre-built user management features, enabling developers to implement authentication workflows quickly. Its robust and customizable setup includes the following:
- Pre-Built Views: Jetstream offers beautifully designed views for user login, registration, password reset, email verification, and profile updates. These save time and allow developers to focus on building business logic instead of creating authentication screens from scratch.
- Customizable Design: You can easily modify Jetstream’s default Blade components or Vue.js/React templates to match your application’s branding and UX requirements.
Two-Factor Authentication (2FA)
Security is a top priority for modern web applications, and Jetstream makes it simple to enable Two-Factor Authentication (2FA). With this feature, users can enhance the security of their accounts by requiring a secondary verification code during login. The customization options include:
- Custom Verification Views: Developers can customize Blade templates for 2FA views, ensuring the design aligns with the application’s aesthetic.
- External 2FA Providers: Jetstream can be extended to integrate with external authentication providers, allowing you to use advanced verification methods like SMS codes or biometric checks.
API Token Management with Sanctum
Jetstream integrates seamlessly with Laravel Sanctum to handle API token management. This feature is invaluable for websites that need API access for third-party integrations or single-page websites. Here are the advanced customizations options:
- Custom Token Scopes: Developers can define specific permissions for API tokens by configuring config/sanctum.php. For example, a token might only grant read access or restrict certain endpoints.
- Token Expiry Policies: Enhance security by implementing custom logic to set token expiration durations. This ensures expired tokens can no longer be used for unauthorized access.
Team Management
Team management is a standout feature of Jetstream, making it ideal for multi-user and SaaS applications that require collaboration. This feature allows users to create and manage teams, assign roles, and define permissions. To activate this functionality, install Jetstream with the –teams flag during the setup:
php artisan jetstream:install inertia --teams
Jetstream’s core components provide everything you need to build scalable, secure, and user-friendly websites. With features like 2FA, API token management, and team collaboration, Jetstream ensures that your application is equipped to handle modern development demands.
If you are looking to build a robust Laravel site with best practices followed, consider getting in touch with our Laravel development company.
Jetstream Compatibility & Laravel Starter Kit Comparison
When selecting a starter kit for your Laravel project, it’s essential to understand version compatibility and the distinctions between the available options.

| Laravel Version | Compatible Jetstream Versions | Notes |
|---|---|---|
| 11.x | Jetstream 2.x / 3.x | Fully supported; SSR available with Inertia.js stack. |
| 12.x+ | Jetstream 3.x+ | Recommended for new projects; includes latest features and improved Tailwind integration. |
Before upgrading, review the Laravel Jetstream release notes carefully, as major version updates may introduce breaking changes. For projects that require only backend authentication with a fully customizable frontend interface, Laravel Fortify provides a flexible and secure foundation.
Laravel Starter Kit Comparison
| Feature | Jetstream | Breeze | Fortify | Laravel 12 Starter Kit |
|---|---|---|---|---|
| Authentication | Built-in, full-featured | Minimal, basic auth | Backend-only, no UI | Varies by chosen stack |
| Team Management | Yes, optional | No | No | Depends on template |
| Frontend Stack | Livewire / Inertia.js | Blade only | None | Blade / Vue / React options |
| API Support | Sanctum integration | Limited | Yes | Limited |
| 2FA & Security | Two-Factor Authentication | Minimal | Configurable | Varies |
| Flexibility | High – modular & extendable | Moderate | Backend-focused | Moderate, depends on stack |
| Complexity | Medium-High | Low | Medium | Low-Medium |
How to Use Laravel Jetstream for Extensibility?
Laravel Jetstream stands out not only for its robust features but also for its exceptional extensibility. From customizing views and routes to integrating advanced functionality and styling with Tailwind CSS, Jetstream allows developers to build custom, dynamic websites that meet unique project requirements.
Customizing Jetstream
Jetstream provides a solid foundation for building web applications, but it’s true power lies in its customizability. Developers can tailor its features to align with unique project requirements:
- Starter Templates: Jetstream comes with default templates for authentication, user management, and more. These templates can be modified to match specific application workflows or branding.
- Custom Views and Routes: Developers can override the default Blade views or Vue.js/React components provided by Jetstream to create custom designs. Similarly, routes can be adjusted to introduce new endpoints or modify existing ones.
- Component Modifications: Core Jetstream components like navigation menus, profile pages, and settings can be extended or restructured to include additional features such as user roles or advanced settings.
Tailwind CSS Integration
Jetstream is built with Tailwind CSS, a utility-first CSS framework that simplifies the creation of modern, responsive user interfaces. Here’s how Tailwind CSS integration enhances Jetstream’s extensibility:
- Responsive Design: The default components are fully responsive, ensuring a seamless user experience across devices without additional effort.
- Custom Styling: Developers can directly edit the component files to tweak styles or extend functionality. Alternatively, global styles can be managed in the app.css file, providing a centralized approach to styling.
- Utility Classes: Tailwind’s extensive library of utility classes makes it easy to implement custom designs without writing complex CSS. For instance, adding hover effects, animations, or specific color schemes is a breeze.
- Theme Customization: Tailwind’s configuration file (tailwind.config.js) allows you to define custom color palettes, fonts, and spacing to align with your brand’s guidelines.
Extending Jetstream’s Functionality
Jetstream is built on top of Laravel’s robust authentication and user management system, making it highly extensible. Developers can enhance its capabilities by integrating additional features, such as:
- Custom Authentication Methods: It allows integration with third-party authentication providers like Google, Facebook, or GitHub using Laravel Socialite.
- Custom Profile Fields: You can extend the default user model to include fields like phone number, address, or user preferences. Plus, you can update profile forms and add validation rules to accommodate the new fields.
- Advanced Notifications: Integrate Laravel Notifications to inform users about account activity, password changes, or team updates.
- Multilingual Support: Add localization to make the application accessible to a global audience. Laravel’s translation features make it easy to create multilingual views.
- Role-Based Access Control (RBAC): Customize user roles and permissions to restrict access to specific resources or actions. This can be achieved by integrating Laravel’s Gate and Policy features.
By using Jetstream’s extensibility, developers can ensure their applications stand out with unique features and seamless user experiences.
Use Cases of Laravel Jetstream
Laravel Jetstream, a powerful application scaffolding, caters to a myriad of use cases, providing developers with a robust foundation for building modern web applications. Its versatility extends across various scenarios, making it a go-to choice for projects with diverse requirements.
SaaS Applications
Laravel Jetstream is well-suited for developing Software as a Service (SaaS) applications. Its user management, team collaboration, and API Laravel authentication systems features streamline the creation of multi-tenant systems, allowing different organizations or users to interact within a shared environment securely.
eCommerce Platforms
eCommerce platforms benefit from Jetstream’s features, especially in areas like user authentication, payment gateway integration, and secure file storage. The built-in components facilitate the creation of seamless and secure online shopping experiences, making it an ideal choice for e-commerce applications.
Content Management Systems (CMS)
Laravel Jetstream’s role-based access control, file management, and customizable dashboards make it a valuable tool for building content management systems. Developers can leverage these features to create user-friendly interfaces for content creation, modification, and collaboration.
API-Driven Applications
For applications heavily reliant on APIs, Jetstream’s support for API authentication with Laravel Sanctum is advantageous. Scale up to complete OAuth2 integration and fine-grained scopes by using Laravel Passport alongside Jetstream as needed. Developers can easily generate secure API tokens, implement token-based authentication, and manage API routes, making Jetstream a solid choice for API-driven architectures.
Internal Tools and Dashboards
Jetstream is ideal for building internal tools and dashboards within organizations. Its modular components, role-based access control, and customizable interfaces enable developers to create efficient tools tailored to specific business needs, enhancing productivity and collaboration.
Laravel Jetstream’s versatility makes it a preferred choice for a wide range of use cases. Whether developing SaaS applications, eCommerce platforms, or internal tools, Jetstream provides a solid foundation, empowering developers to build feature-rich and secure applications that meet diverse business requirements.
Best Practices to Follow When Using Laravel Jetstream
When using Laravel Jetstream, following best practices is essential to ensure your application is secure, efficient, and scalable. By implementing these guidelines, you can maximize the functionality Jetstream offers while maintaining a robust development workflow. Here are the best practices you can follow:
Leverage Middleware
Laravel Middleware is a powerful tool that ensures efficient access control and request filtering. Use it to:
- Protect specific routes or groups of routes.
- Implement custom middleware for tasks like logging or input validation.
- Middleware simplifies route management and enhances security by enforcing necessary checks.
Secure Your Routes
To prevent unauthorized access, always:
- Apply authentication (auth) middleware to sensitive routes.
- Use Laravel Policies and Gates for fine-grained authorization.
- Validate inputs thoroughly to safeguard against malicious data.
- Prioritizing route security helps protect your application and user data from potential vulnerabilities.
Keep Dependencies Updated
Regularly updating your Laravel, Jetstream, and other package dependencies ensures your website:
- Receives the latest features and improvements.
- Fixes bugs and addresses compatibility issues.
- Stays protected against security vulnerabilities.
- Automating dependency updates with tools like Laravel Shift or Composer can help maintain consistency.
Adhering to best practices when using Laravel Jetstream is key to building secure and efficient web applications. By using middleware, securing routes, and keeping dependencies up to date, you create a solid foundation for dynamic, scalable applications.
Conclusion
Laravel Jetstream provides the right foundation for building secure, dynamic websites. With features like authentication, team management, and API token handling, it simplifies development while maintaining flexibility and robust security.
Its support for Livewire and Inertia.js ensures developers can choose the stack that fits their needs. It also comes with customization options that make it adaptable for diverse projects. By following best practices, such as securing routes and more, you can unlock its full potential.
If you are looking to build a website with high performance and enhanced security, hire Laravel developers today.
FAQs About Laravel Jetstream
What is the use of Jetstream in Laravel?
Jetstream is a Laravel package that provides pre-built scaffolding for authentication, user management, team management, and other essential features. It simplifies starting dynamic web applications with secure and customizable functionalities.
What is the main advantage of using Laravel Breeze over Jetstream for authentication scaffolding?
Laravel Breeze is ideal for developers seeking minimal, easy-to-customize authentication using simple Blade templates or Inertia.js, making it perfect for basic applications without advanced features like teams or API tokens.
How to publish Jetstream in Laravel?
Jetstream doesn’t use the php artisan vendor:publish command. Instead, you can modify its components directly by copying the required files from the vendor/laravel/jetstream directory into your project’s resources folder.
What is the difference between Laravel Jetstream and Breeze?
Jetstream offers advanced features like team management, API token support, and integration with Livewire or Inertia.js, ideal for complex applications. Breeze is a simpler, lightweight scaffolding designed for basic authentication needs using Blade or Inertia.js.
How can I add secure social login to a Jetstream-based Laravel application?
You can seamlessly integrate Laravel Socialite for Social Media to enable authentication via popular platforms like Google, Facebook, or Twitter—enhancing convenience and broadening user registration options.
Boost Your App with Laravel Jetstream
Simplify authentication and app scaffolding using Jetstream. Our Laravel experts can help you set it up for faster development.